前回の記事の関連記事です。
wata-ire-hanten-17.hatenablog.com
Inkscapeのクローン機能に感動していたところ、こちらのサイトを見つけました。「InkscapeでMirrorモディフィアーのようなこと – ホームページの作り方」
こちらを応用して何かできないかと思ってやってみたのが以下です。
一言で言うと「クローンは移動しても回転しても変形してもクローン」と言う事です。意味わからない?大丈夫です。今回の記事を読んでいただければわかると思います知らんけど。
なお、一部説明を端折っているところがございますので、分かりにくいところがありましたら前回の記事(Inkscape:シームレスパターンの作り方(我流)その1.縦横パターンの場合 - お世話になっているオープンソースソフトウェアの備忘録的ブログ)もお読みいただけると幸いです。
基本的なところは、こちらのサイトが非常に良くまとまってますので参照ください。「Inkscape入門(1.2 / 1.3版)」
- 1. 矩形を作り内部にパスを描く
- 2. 中心線を連結し、閉じたパスにする
- 3. グループ化したもののクローンを作成、複製する
- 4. クローンの複製を水平方向に反転し、元のクローンとグループ化する
- 5. グループ化したクローンを複製し、90度回転する
- 6. オリジナルのパスを調整し形を決める
- 7. クローンをパスにする
- 8. 「シェイプビルダーツール」でパスを一体化する
- 9. パスのフィル、ストロークを調整する
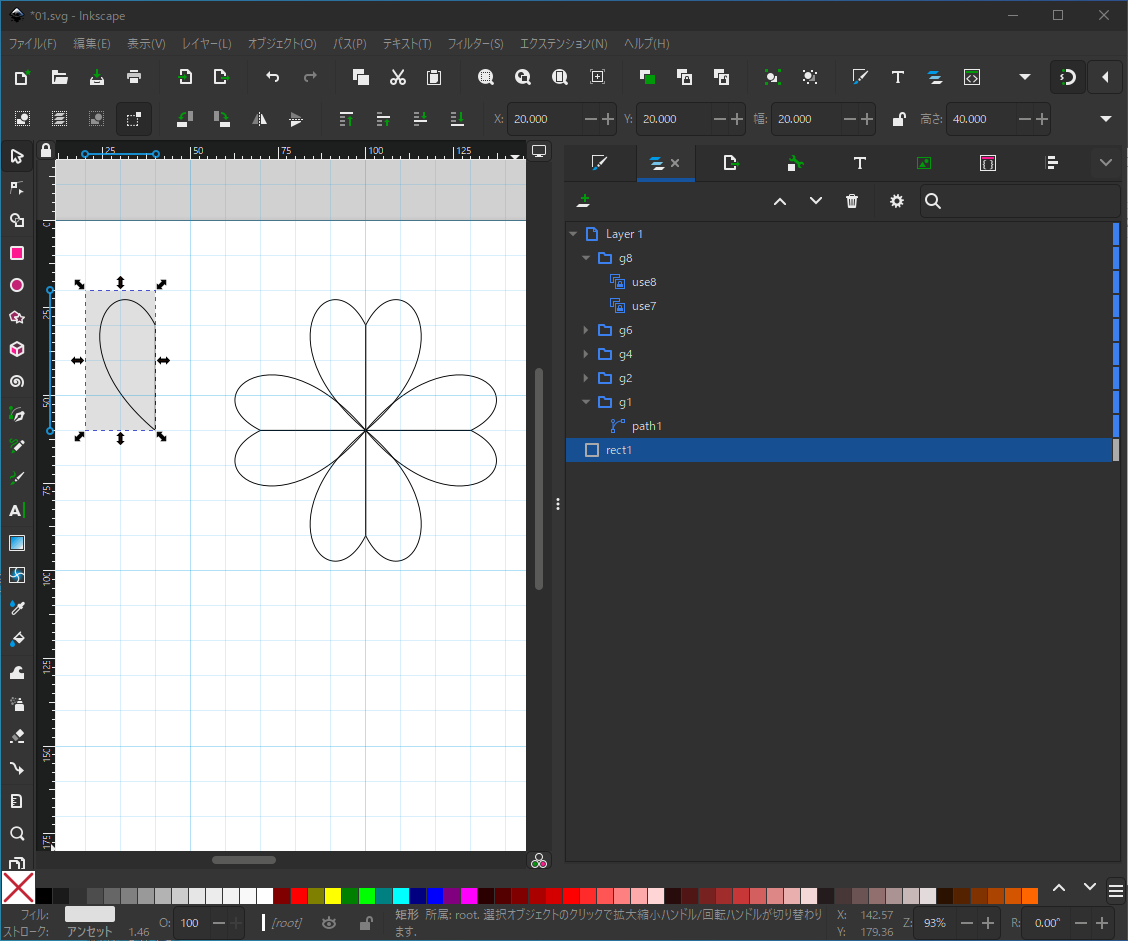
1. 矩形を作り内部にパスを描く
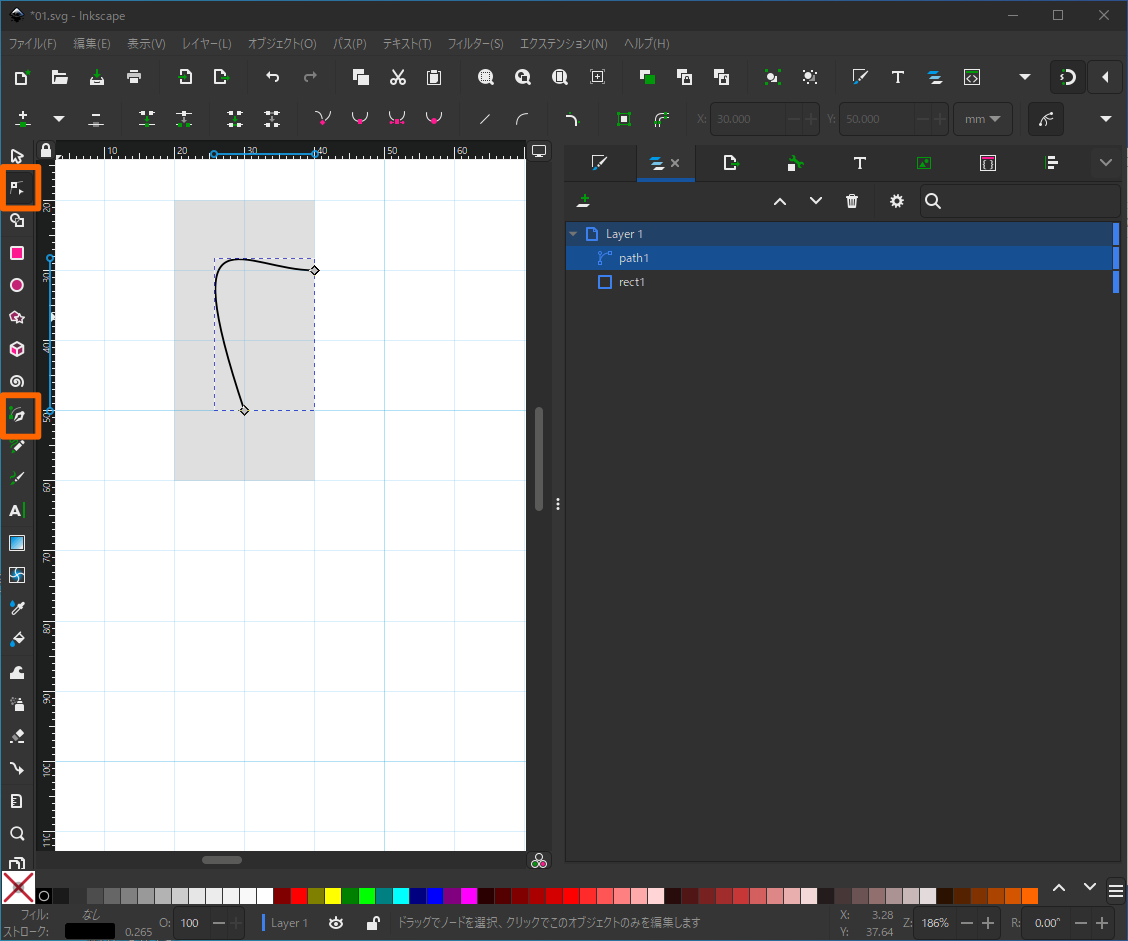
 パスを取り扱うのに使いやすいように矩形を準備し、その上にパスを描いていきます。縦位置を合わせる必要がありますので、グリッドのスナップを有効にしておくと楽です。
パスを取り扱うのに使いやすいように矩形を準備し、その上にパスを描いていきます。縦位置を合わせる必要がありますので、グリッドのスナップを有効にしておくと楽です。
なお、パスを描くときはペンツール(下の四角)を使うと思いますが、個人的には細かい調整はノードツール(上の四角)を使った方が楽ですので、最初はこんな適当な感じです。
2. 中心線を連結し、閉じたパスにする
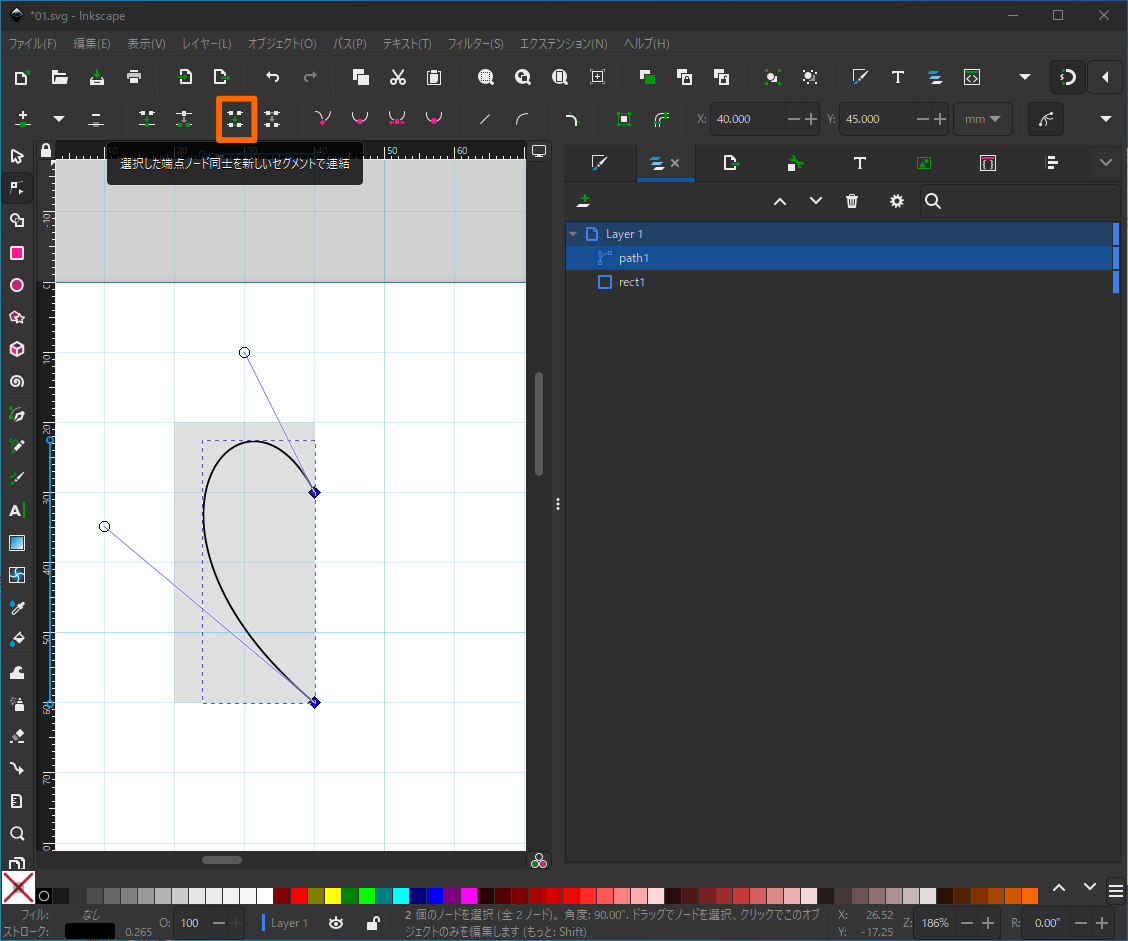
 ノードツールで端点を二つとも選択し(ドラッグするか、シフトを押したままクリックして選択)上の四角の「端点ノード同士を新しいセグメントで連結」を実行します。これで閉じたパスにすることができました。
ノードツールで端点を二つとも選択し(ドラッグするか、シフトを押したままクリックして選択)上の四角の「端点ノード同士を新しいセグメントで連結」を実行します。これで閉じたパスにすることができました。
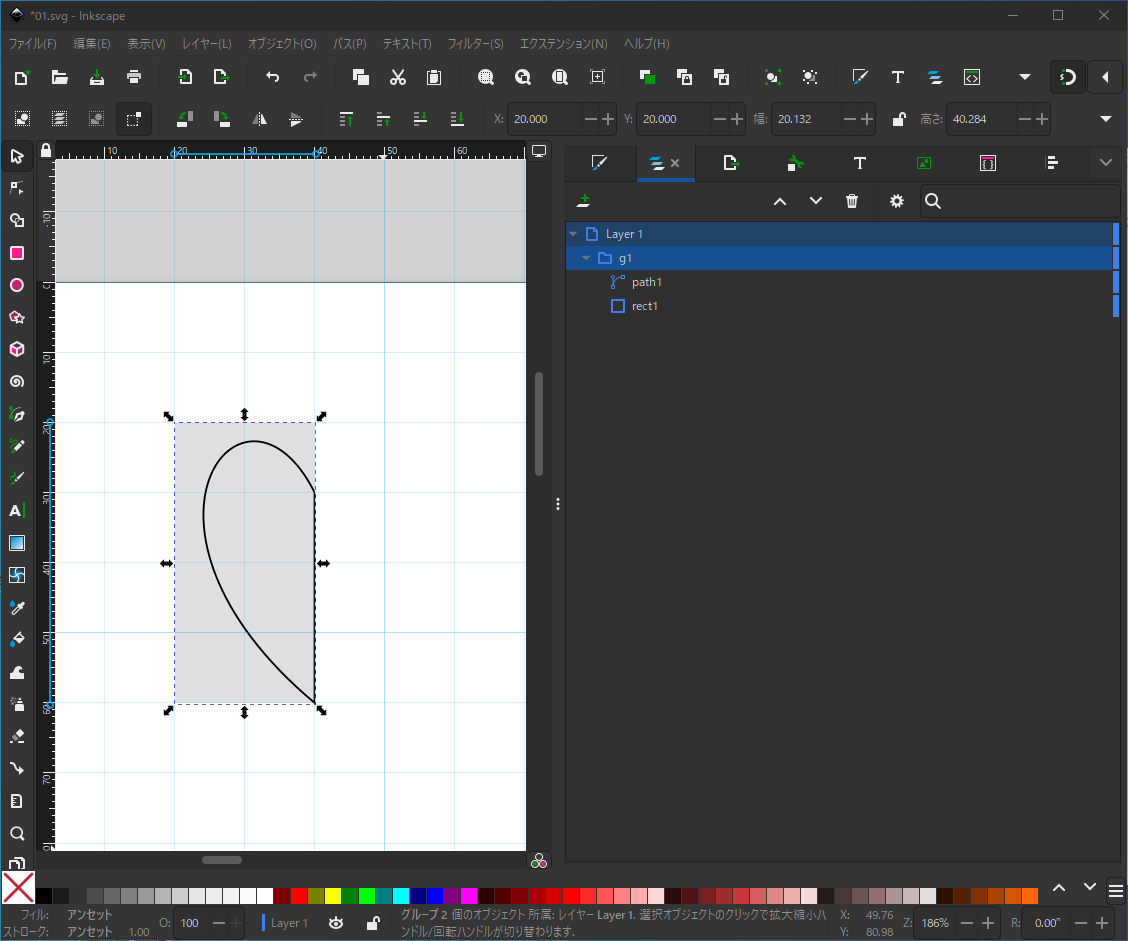
 縦の線が引かれたのを確認したら矩形とグループ化しておきます。(「レイヤーとオブジェクト」画面でg1と言うやつ)矩形と一緒にしておかないと選択が大変です。
縦の線が引かれたのを確認したら矩形とグループ化しておきます。(「レイヤーとオブジェクト」画面でg1と言うやつ)矩形と一緒にしておかないと選択が大変です。
3. グループ化したもののクローンを作成、複製する
 前回はタイルクローンで作ったのでらくちんでしたが、今回はクローンをコピーして移動したりするので、一つずつ作っていきます。
前回はタイルクローンで作ったのでらくちんでしたが、今回はクローンをコピーして移動したりするので、一つずつ作っていきます。
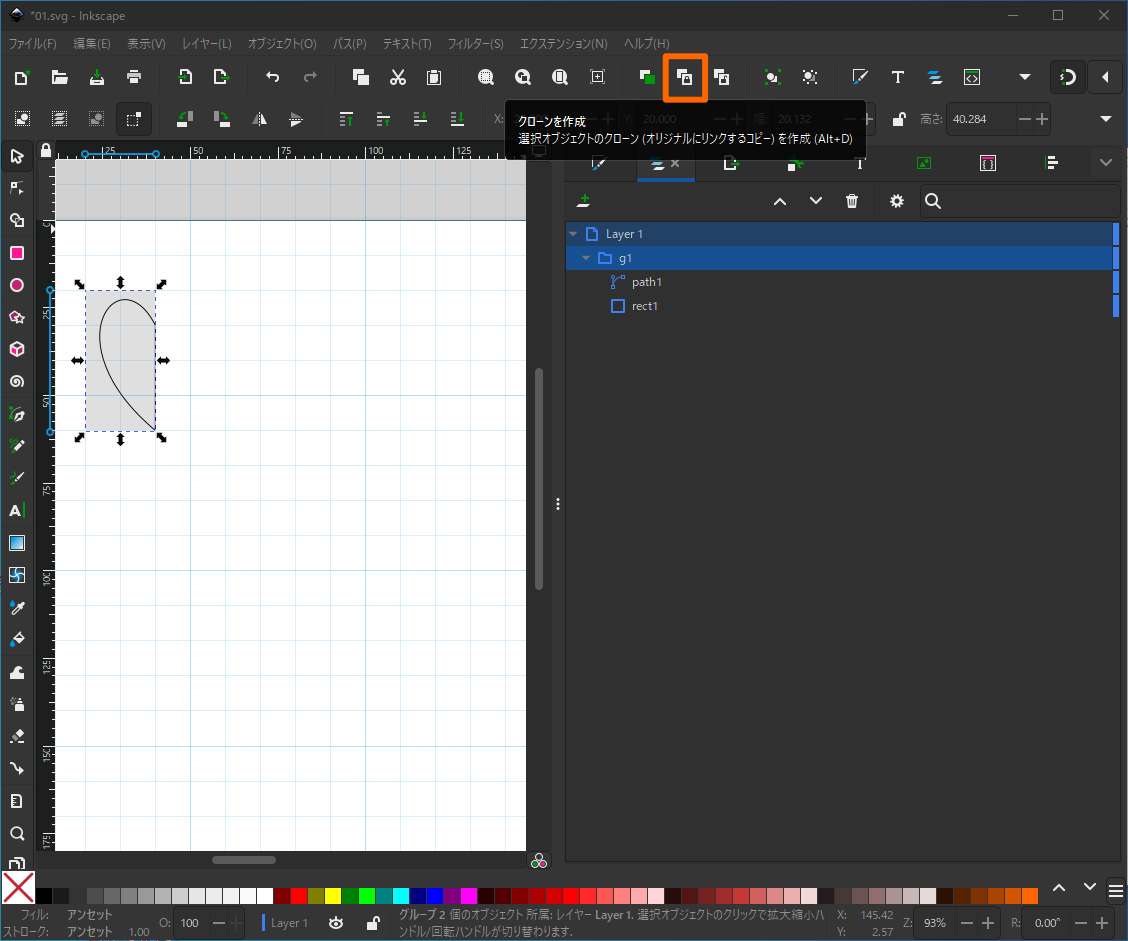
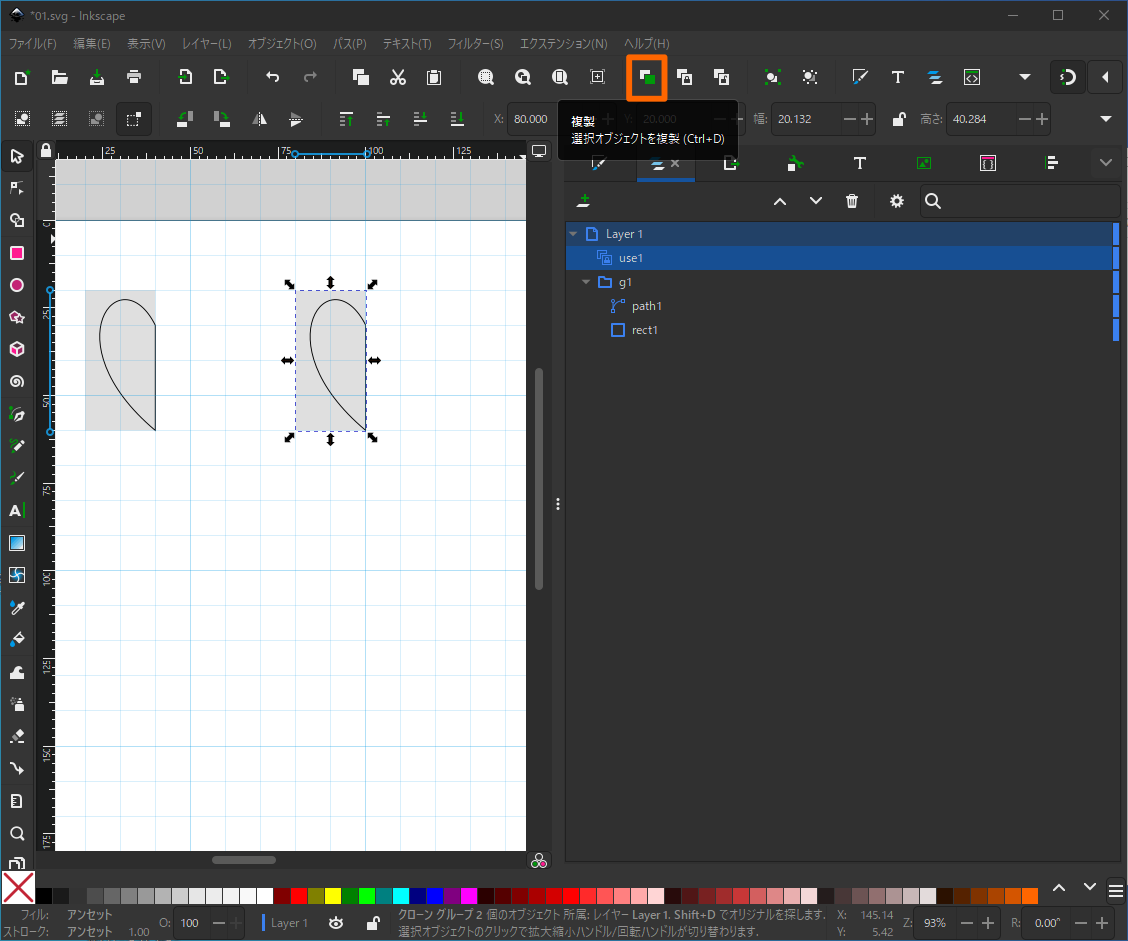
画面上の四角の「クローンを作成」を押下します。
 出来たクローン(「レイヤーとオブジェクト」画面でuse1というやつ)をオリジナルから離れたところに移動して、複製を作成します。
出来たクローン(「レイヤーとオブジェクト」画面でuse1というやつ)をオリジナルから離れたところに移動して、複製を作成します。
4. クローンの複製を水平方向に反転し、元のクローンとグループ化する
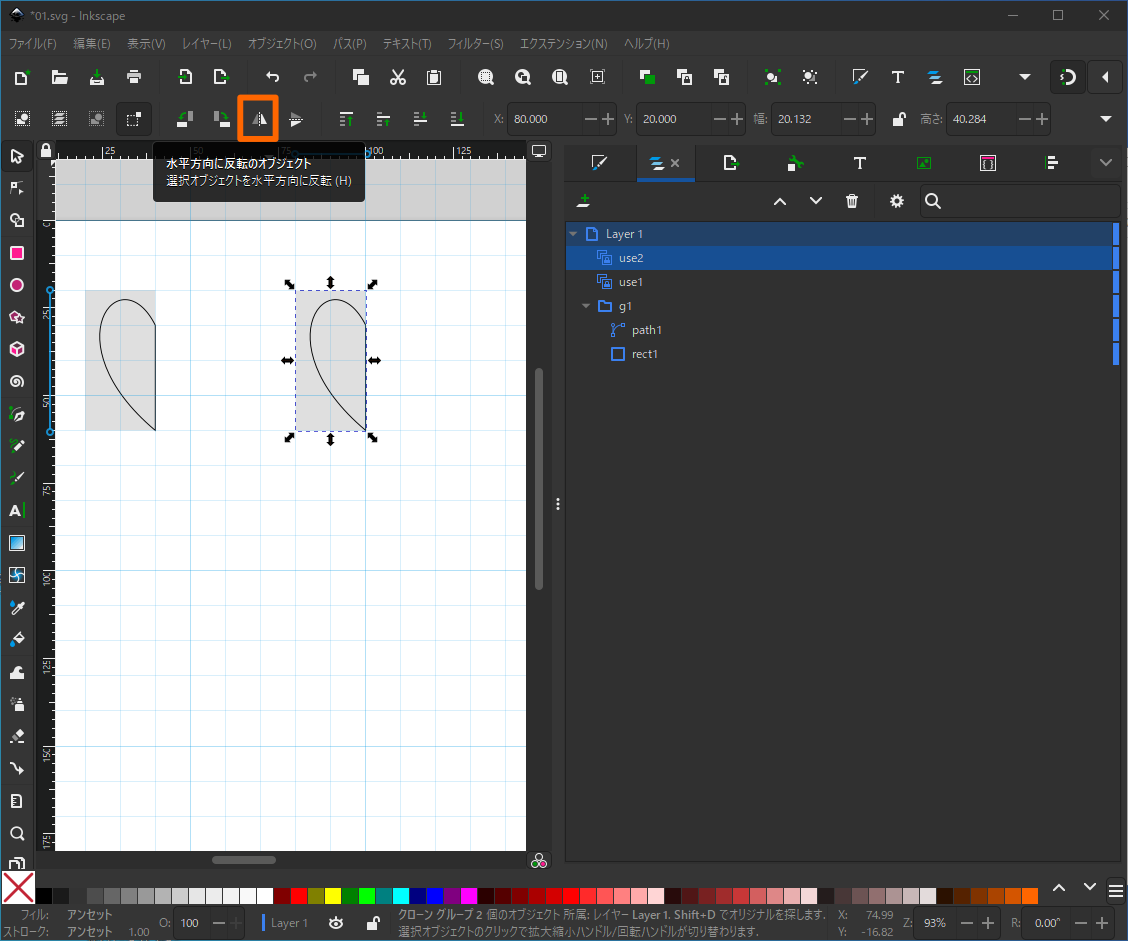
 クローンuse1の複製use2を選択し(「レイヤーとオブジェクト」画面で選ぶと簡単)、「水平方向に反転のオブジェクト」を実行します。(画面上の四角)
クローンuse1の複製use2を選択し(「レイヤーとオブジェクト」画面で選ぶと簡単)、「水平方向に反転のオブジェクト」を実行します。(画面上の四角)
 水平方向に反転しました。
水平方向に反転しました。
 反転したものを横に移動し、元のクローンとピッタリ合うように移動します。移動後、扱いやすいようにグループ化しておきます。(「レイヤーとオブジェクト」画面のg2)
反転したものを横に移動し、元のクローンとピッタリ合うように移動します。移動後、扱いやすいようにグループ化しておきます。(「レイヤーとオブジェクト」画面のg2)
5. グループ化したクローンを複製し、90度回転する
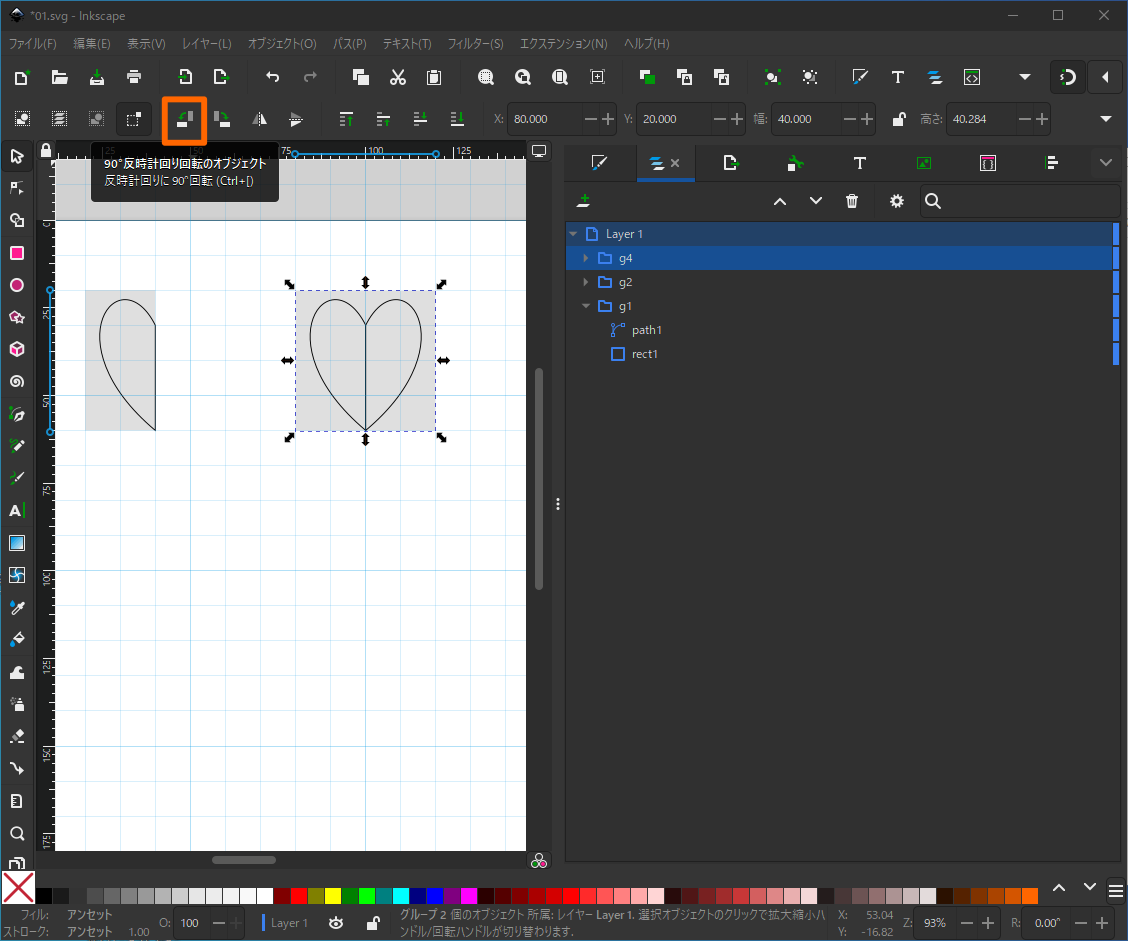
 上でグループ化したg2を複製し(「レイヤーとオブジェクト」画面のg4)、画面上の「90度反時計回り回転のオブジェクト」を実行します。
複製したg4を、g2の中心と重なるように移動します。スナップを有効にしておけば比較的簡単です。
上でグループ化したg2を複製し(「レイヤーとオブジェクト」画面のg4)、画面上の「90度反時計回り回転のオブジェクト」を実行します。
複製したg4を、g2の中心と重なるように移動します。スナップを有効にしておけば比較的簡単です。
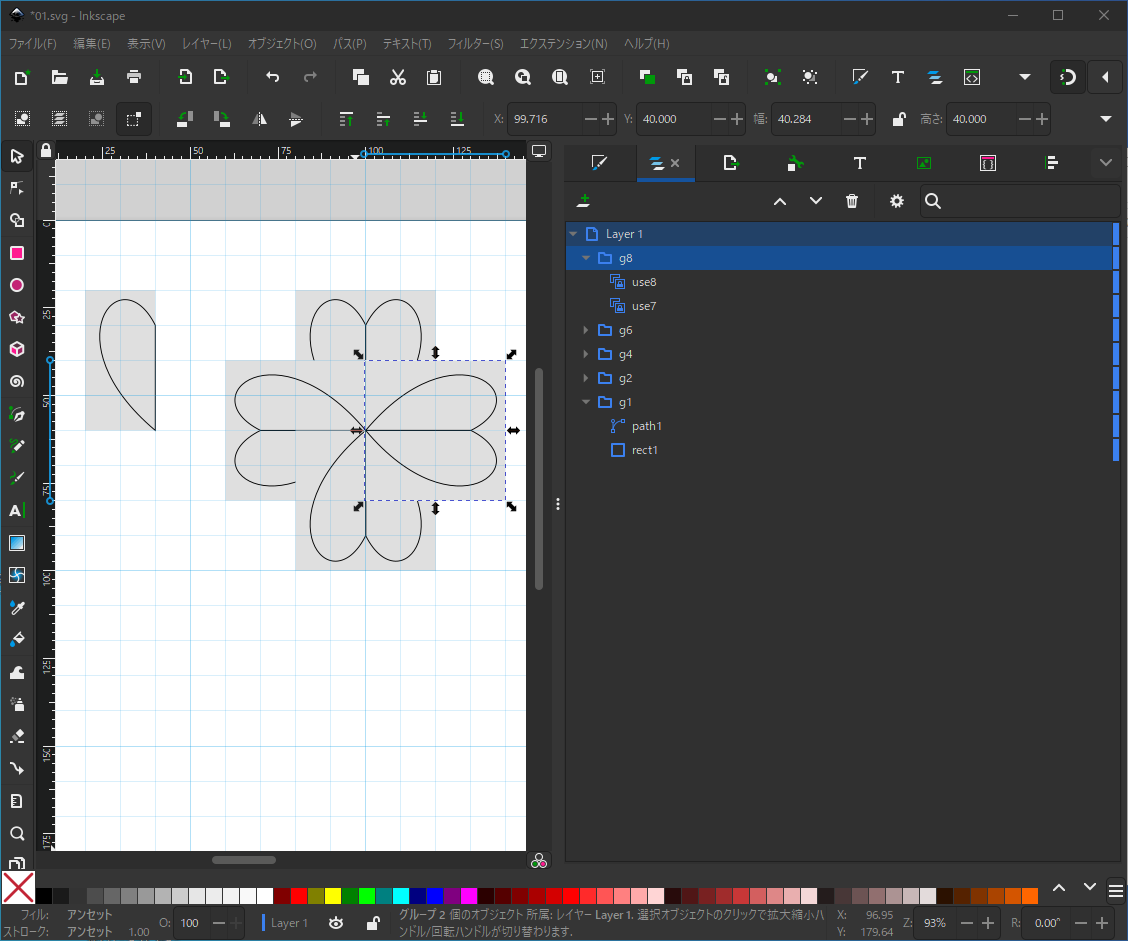
 これを繰り返して、クローンのグループを4つ作ります。(「レイヤーとオブジェクト」画面のg2、g4、g6、g8)
これを繰り返して、クローンのグループを4つ作ります。(「レイヤーとオブジェクト」画面のg2、g4、g6、g8)
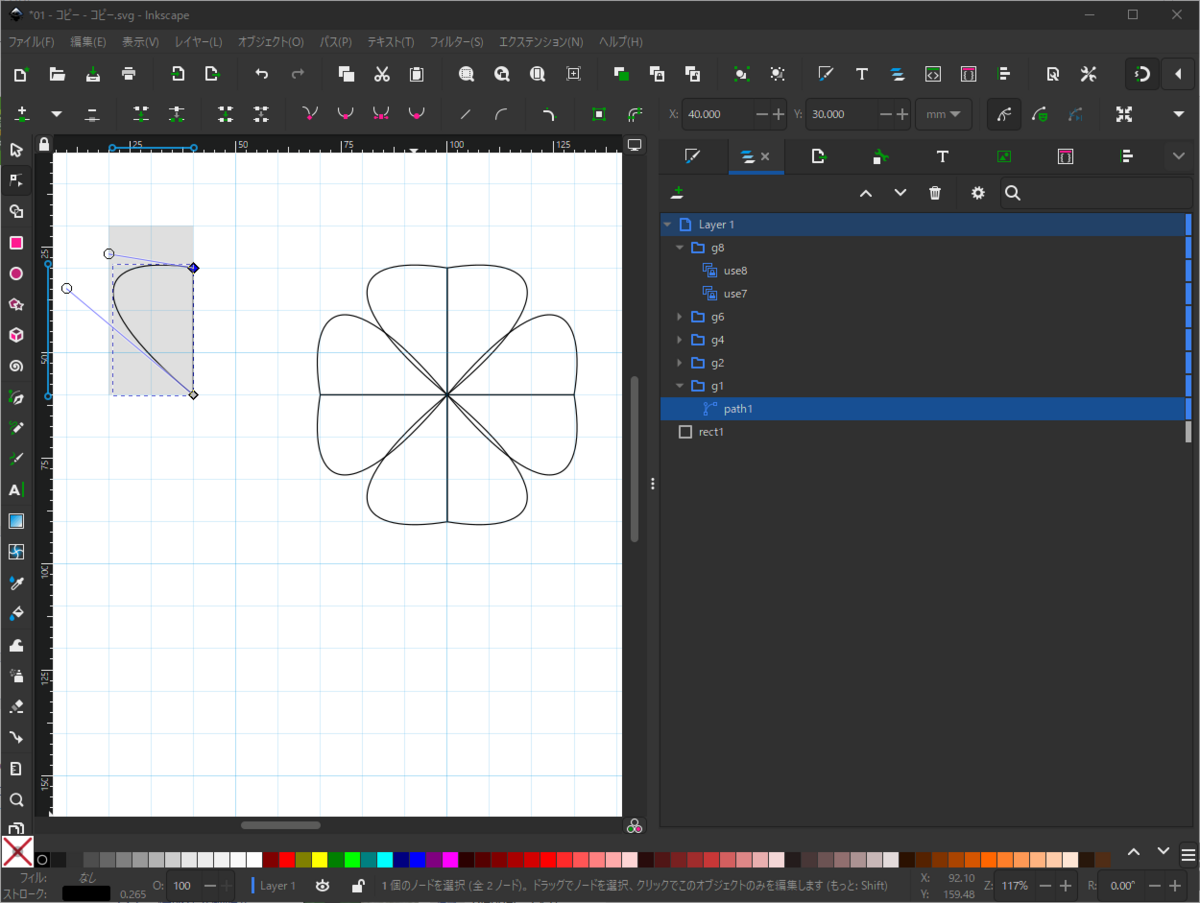
6. オリジナルのパスを調整し形を決める
 「レイヤーとオブジェクト」画面で、オリジナルのグループ(g1)から矩形(rect1)を外します。やり直す時以外は使いませんので、レイヤの外にでも置いておきます。
「レイヤーとオブジェクト」画面で、オリジナルのグループ(g1)から矩形(rect1)を外します。やり直す時以外は使いませんので、レイヤの外にでも置いておきます。
 オリジナルのパスのハンドルを操作してシェイプを決めます。オリジナルを操作すると万華鏡みたいに変わっていくので、ちょっと感動
オリジナルのパスのハンドルを操作してシェイプを決めます。オリジナルを操作すると万華鏡みたいに変わっていくので、ちょっと感動
 もちろんノードを追加してもOK。こんな感じ。
もちろんノードを追加してもOK。こんな感じ。
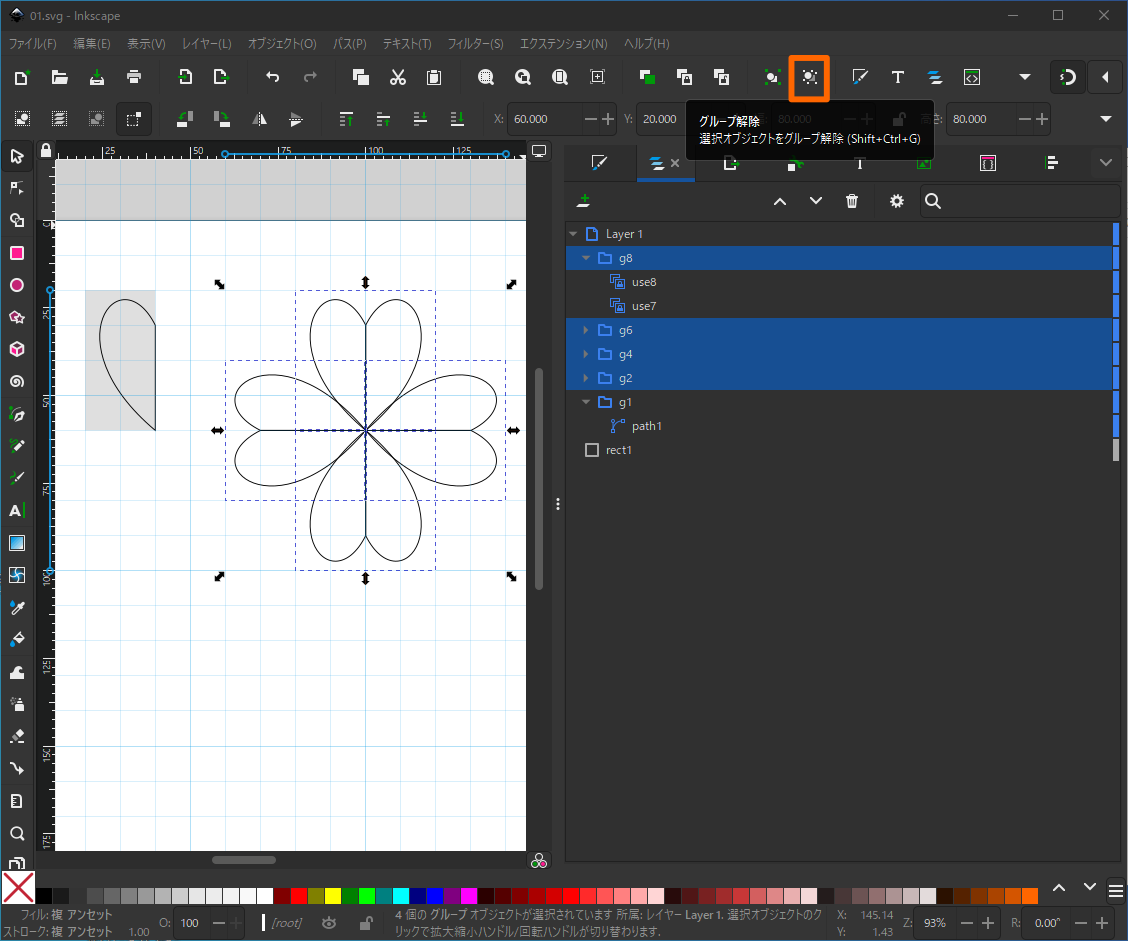
7. クローンをパスにする
これ以降の作業でundoが上手く出来なかった事があります(経験者談)。ので、ここで一度保存しておく事を強くお勧めいたします。
 クローンのグループ(「レイヤーとオブジェクト」画面のg2、g4、g6、g8)を全て選択し、「グループ解除」を押下します。
クローンのグループ(「レイヤーとオブジェクト」画面のg2、g4、g6、g8)を全て選択し、「グループ解除」を押下します。
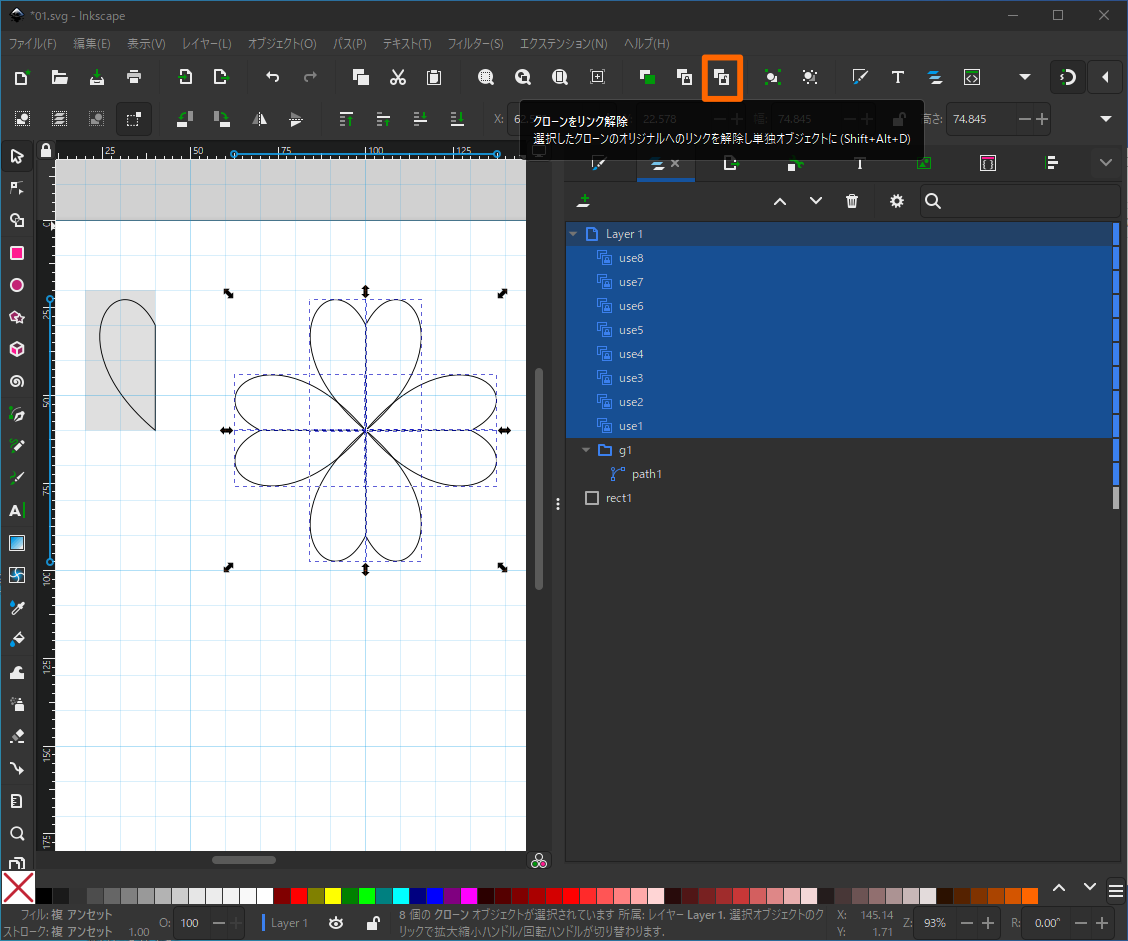
 グループを解除すると「レイヤーとオブジェクト」の直下にクローンが並びますので、改めてクローンを8つ全部選択し、「クローンのリンク解除」を押下します。
グループを解除すると「レイヤーとオブジェクト」の直下にクローンが並びますので、改めてクローンを8つ全部選択し、「クローンのリンク解除」を押下します。
 これでクローンがグループになります(例:「クローンuse1」が「グループuse1」)。
これでクローンがグループになります(例:「クローンuse1」が「グループuse1」)。
新しくできたグループを全部選択し、再度「グループ解除」します。
8. 「シェイプビルダーツール」でパスを一体化する
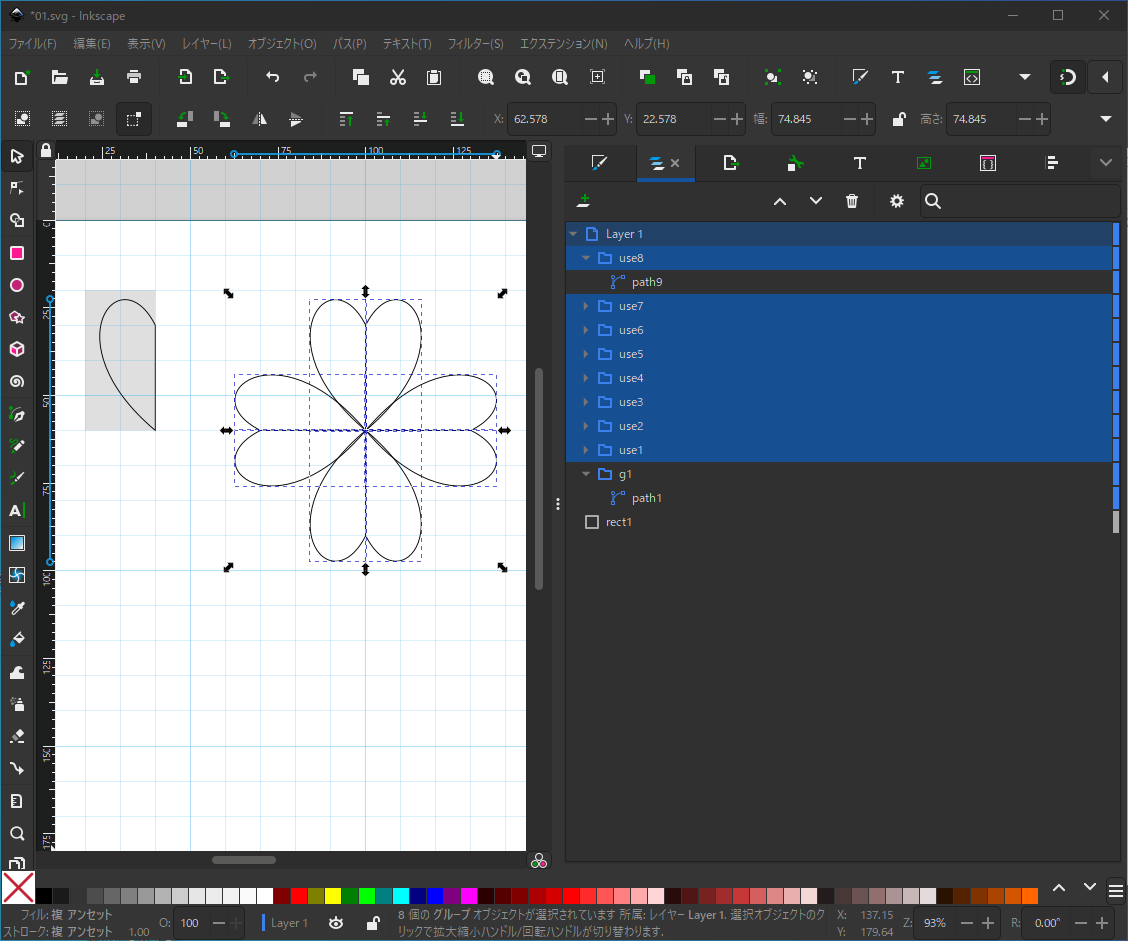
 「レイヤーとオブジェクト」の直下にパスが並んでいますので(path8からpath15まで)、全て選択します。
「レイヤーとオブジェクト」の直下にパスが並んでいますので(path8からpath15まで)、全て選択します。
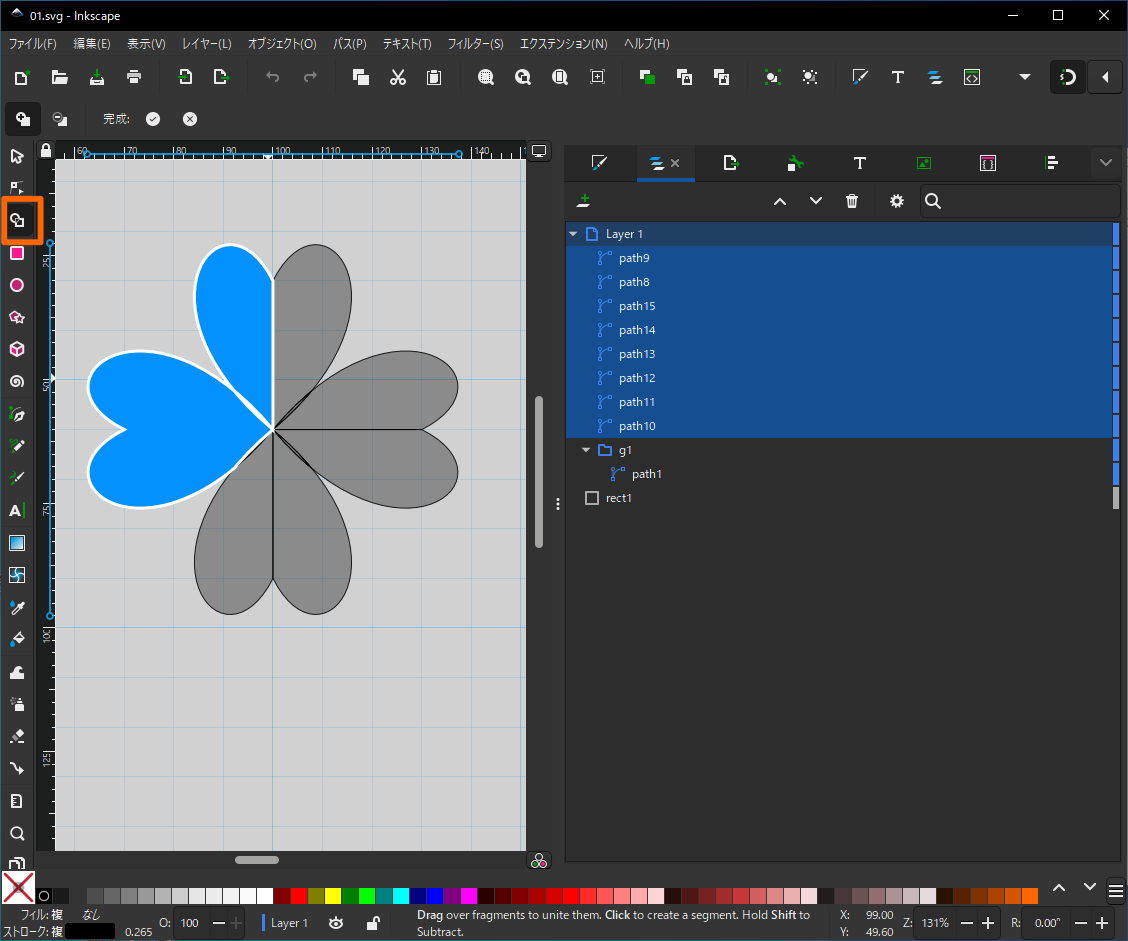
パスを選択した状態で「シェイプビルダーツール」(画面の左端の四角)を押下するとパスが灰色になりますので、灰色の部分をドラッグします。ドラッグした部分が青色になります。
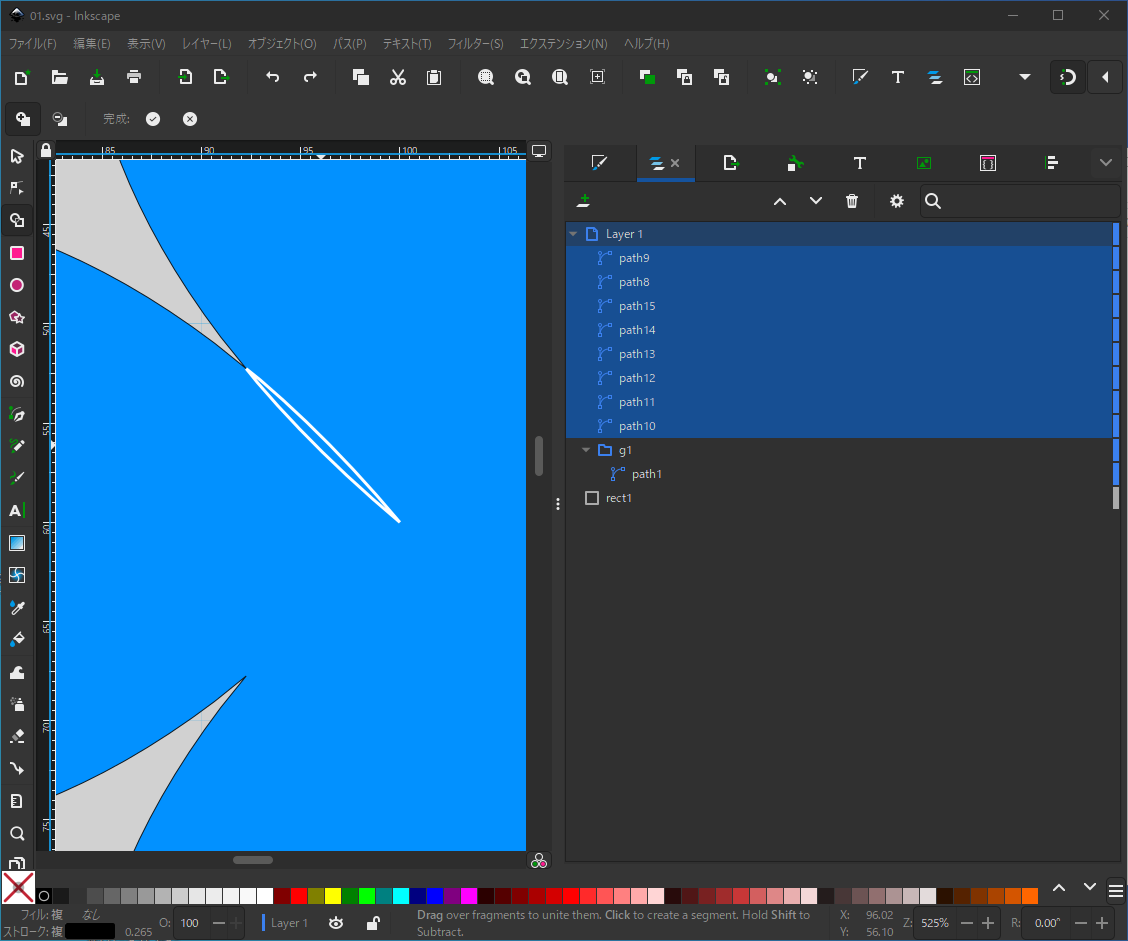
 青色部分に白い線が残っていると、その部分は別の部分(セグメント)になってしまいますので、残らないようにドラッグします。
青色部分に白い線が残っていると、その部分は別の部分(セグメント)になってしまいますので、残らないようにドラッグします。
なお、よくある操作方法で複数選択するためにシフトを押したくなりますが(自分だけ?)、シフトを押すと部分が消えてしまいますのでご注意。その場合は「元に戻す」で元に戻します。
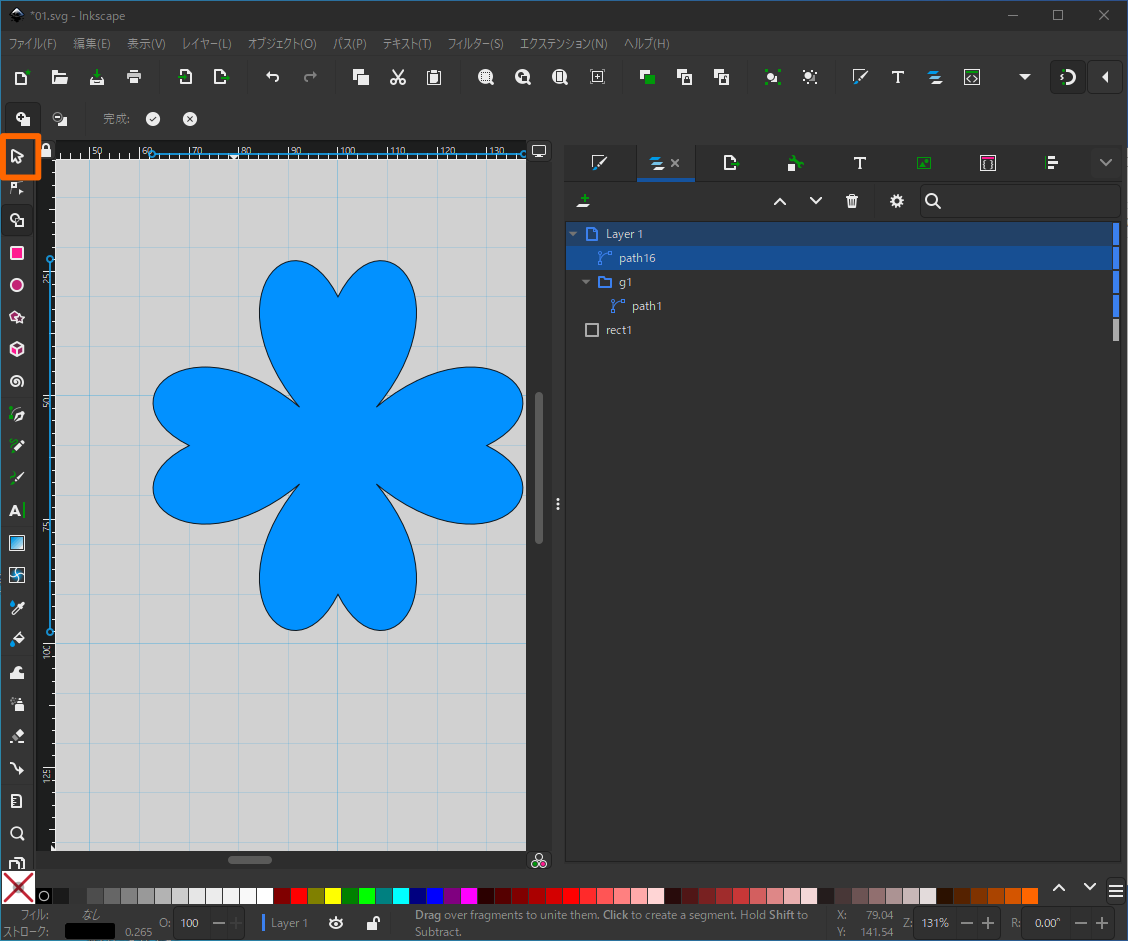
 全部青くなったら画面左端の「選択ツール」を押せば確定されます。
全部青くなったら画面左端の「選択ツール」を押せば確定されます。
画面ではpath8からpath15までが消えてpath16になっています。(ちなみにこの画面は確定した後で「シェイプビルダーツール」を押してます。本当は「選択ツール」を押して確定した時点で「シェイプビルダーツール」は終了します。単にスクショ撮り忘れですはい)
今回は複製、回転のみでしたが、変形(拡大縮小)しても同様の手順で操作できます。
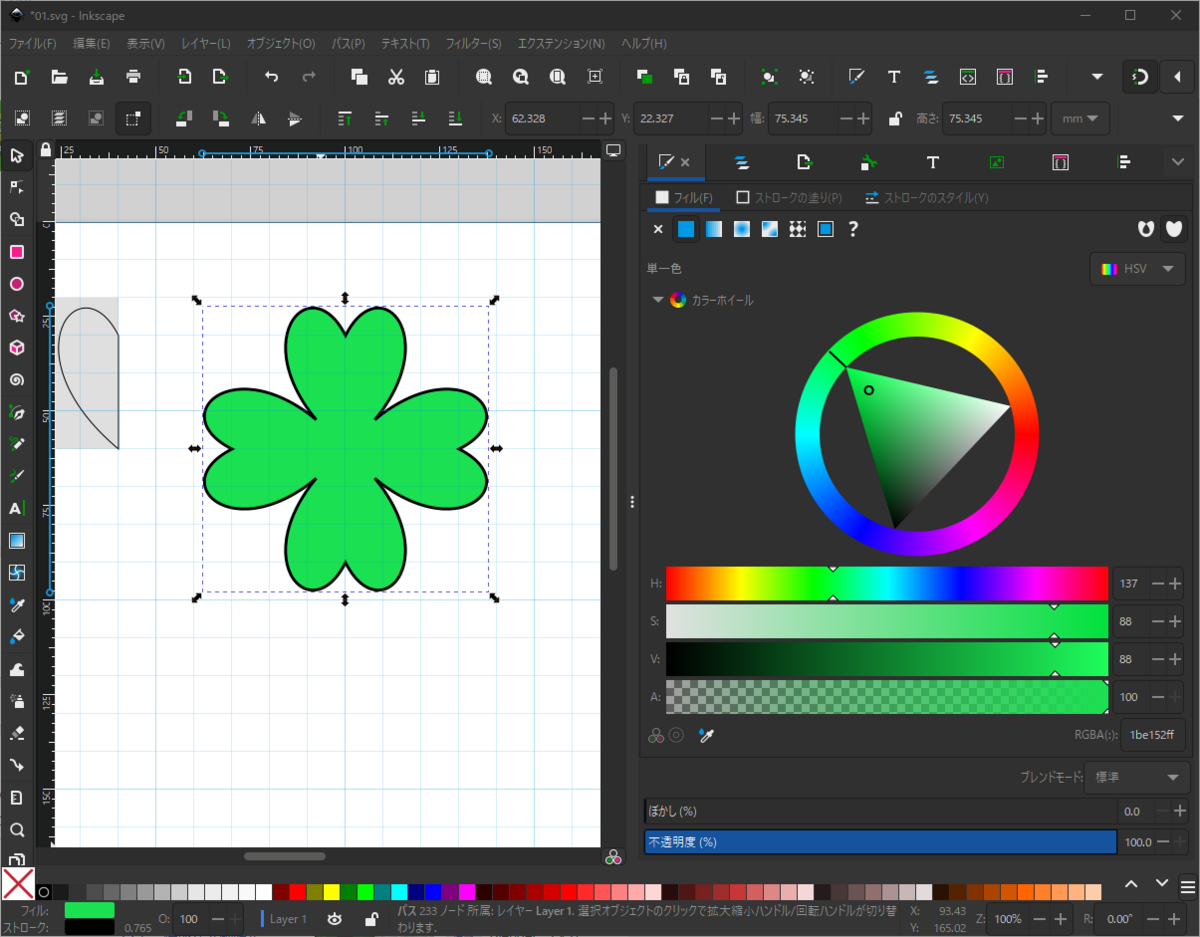
9. パスのフィル、ストロークを調整する
 後は通常のパスと同じです。適当にフィル、ストロークを調整します。
後は通常のパスと同じです。適当にフィル、ストロークを調整します。
今回は美的センスのイマイチな人が作ったのでパッとしませんが、美的センスの優れた人が作れば凄いものができるのではないかと思われます。
なお、実はクローンの状態からいきなり「シェイプビルダーツール」で仕上げる方法も有りますので、次の記事にでも・・・
以上です。