前回の記事の関連記事です。
wata-ire-hanten-17.hatenablog.com
1~6までは前回と同じですので割愛させていただきます。これを世間では「最適化」と言います。(手抜きとも言います)
- 7. グループ化したクローンの状態で全部選択する
- 8. 全部選択したまま「シェイプビルダーツール」を起動、シェイプを選択する
- 9. 「選択ツール」を押して確定する
- 10. フィル、ストロークを調整する
7. グループ化したクローンの状態で全部選択する
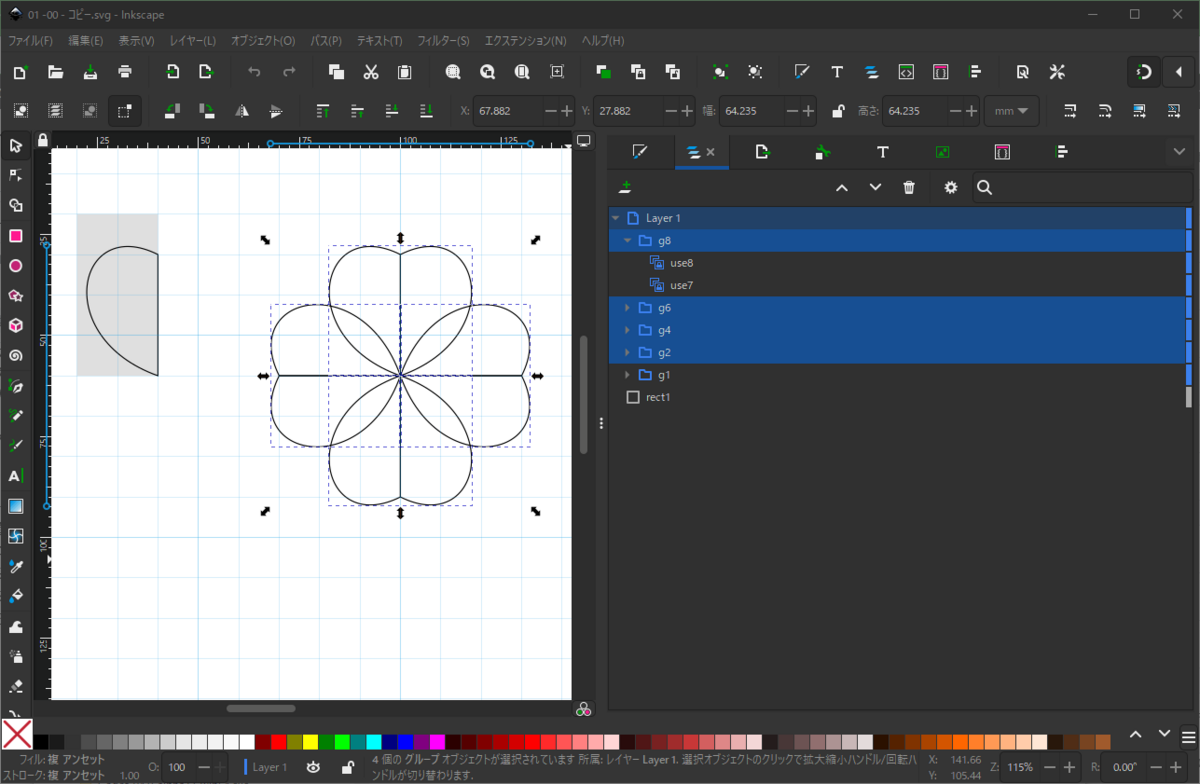
 「レイヤーとオブジェクト」画面の「g2、g4、g6、g8」を全て選択します。g8の中を見ていただくとお分かりのように、中身はまだクローンです。
「レイヤーとオブジェクト」画面の「g2、g4、g6、g8」を全て選択します。g8の中を見ていただくとお分かりのように、中身はまだクローンです。
8. 全部選択したまま「シェイプビルダーツール」を起動、シェイプを選択する

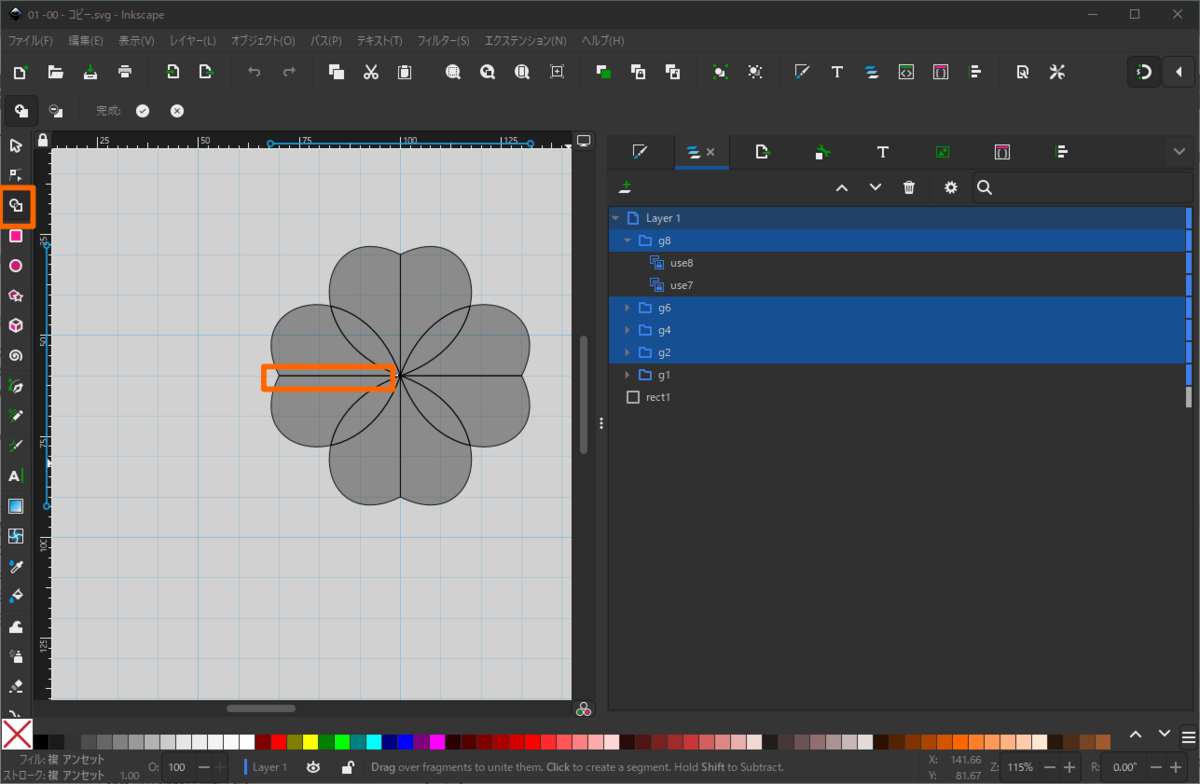
シェイプビルダーツールを起動します。今回は部分的に選択してみます。
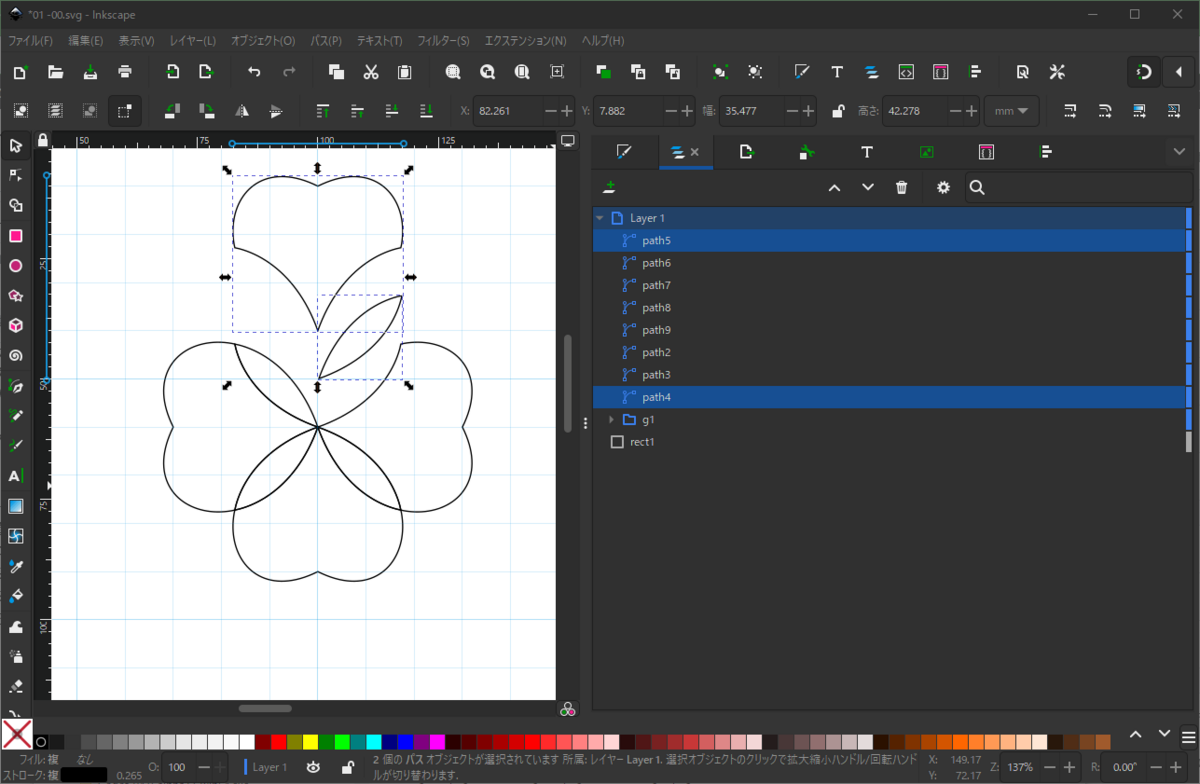
 ハート形の部分はドラッグして一つのシェイプにしています。そのため中央の線が無くなっています。(上図参照)
ハート形の部分はドラッグして一つのシェイプにしています。そのため中央の線が無くなっています。(上図参照)
重なった部分は別々に分けています。(単独でクリックすると別々になります)
この状態でg8の中を見ていただくとお分かりのように、中身はまだクローンです。
9. 「選択ツール」を押して確定する

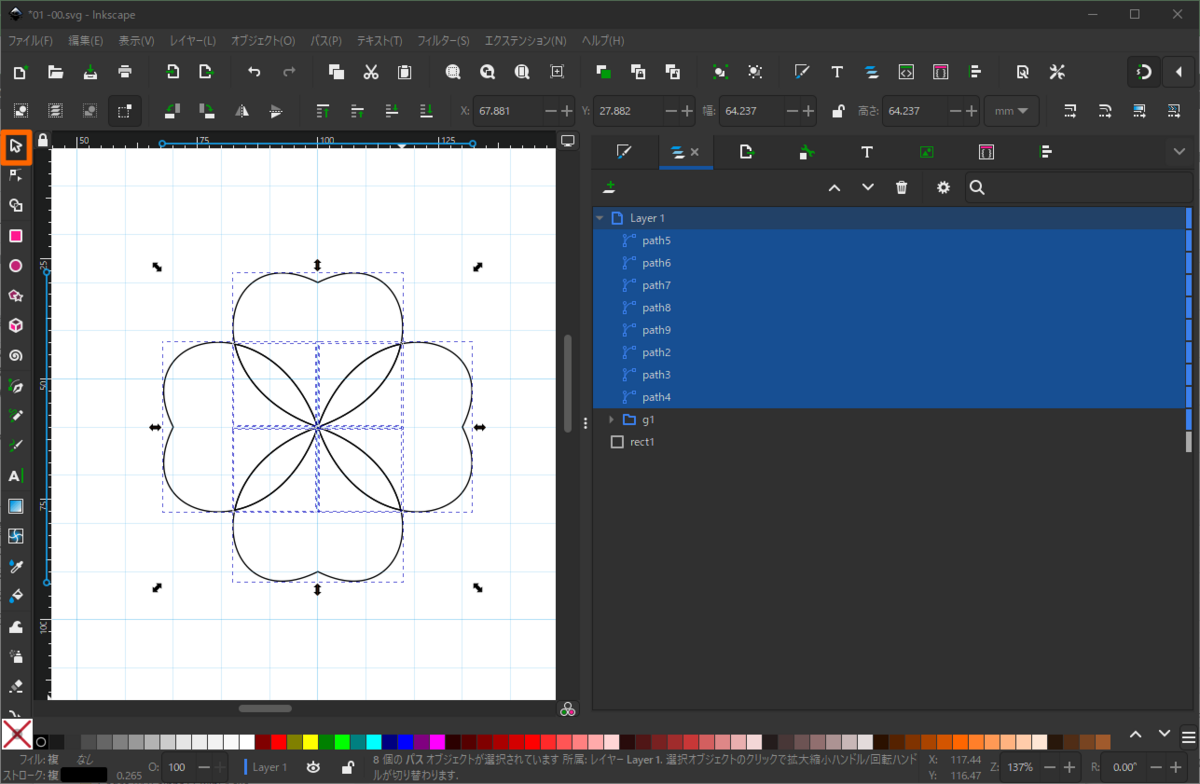
「選択ツール」を押すと「シェイプビルダーツール」が終了し、シェイプが確定されてクローンがパスになります。前回は全部を一つのシェイプにしたのでpathは一つになりましたが、今回は別々にしたためpathが8つになっています。

この時点ではパスはピッチリ並んでいますが、実はバラバラになっています。試しにパスを2つだけ移動してみるとこんな感じです。
10. フィル、ストロークを調整する
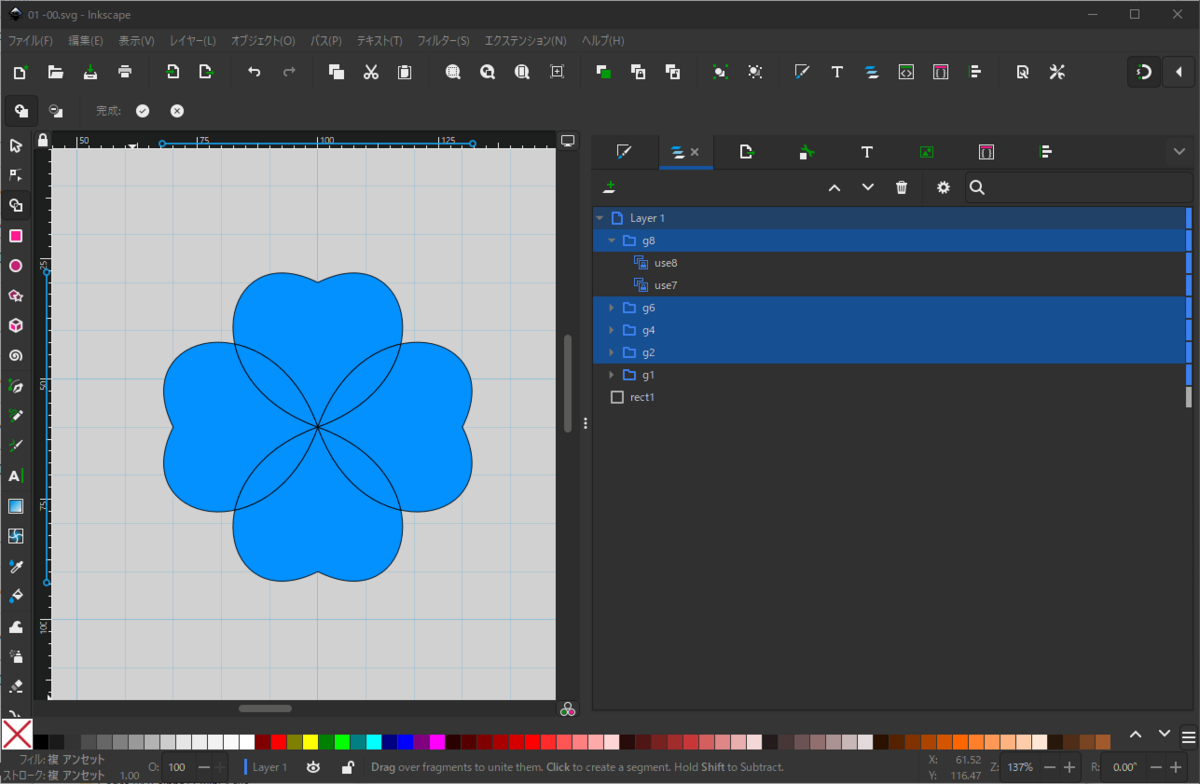
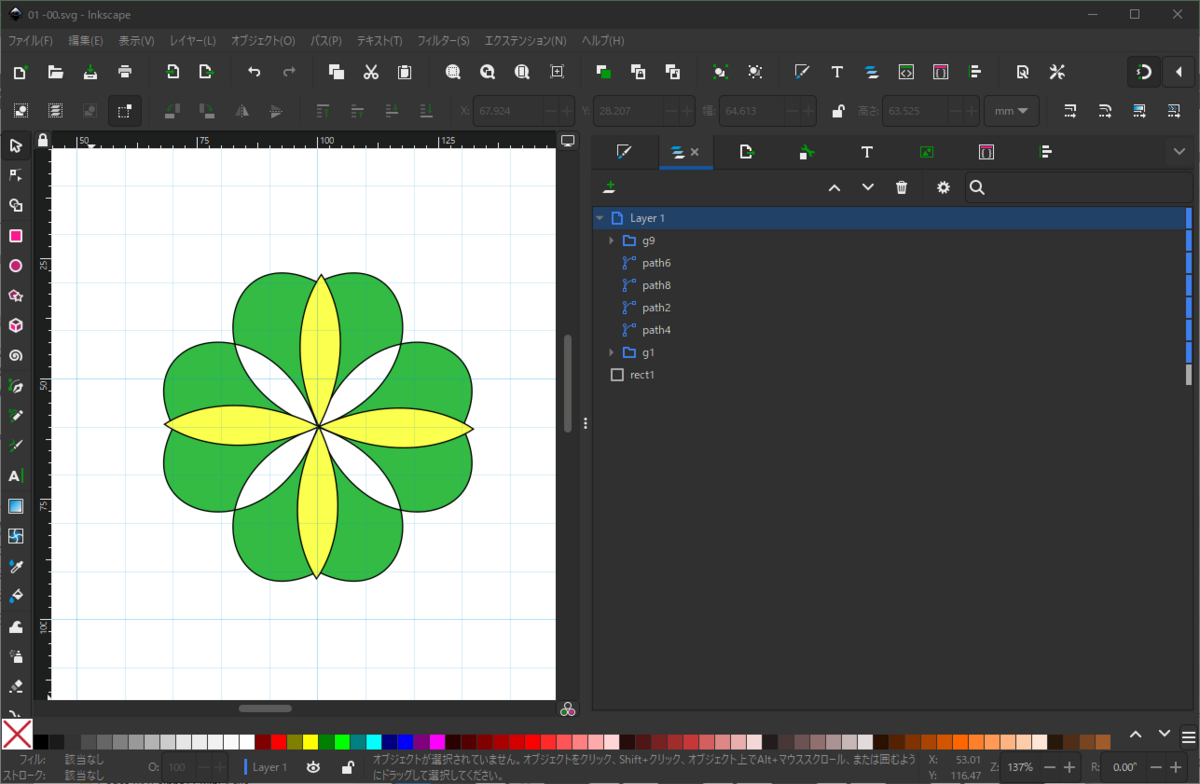
 パスのフィル、ストロークを調整します。今回は複数のpathを選択してフィルを設定していますが、もちろんpath毎に別々の色を設定することもできます。
パスのフィル、ストロークを調整します。今回は複数のpathを選択してフィルを設定していますが、もちろんpath毎に別々の色を設定することもできます。
 こちらはpathを拡大後、回転させてみました。
こちらはpathを拡大後、回転させてみました。
ちなみにこの「シェイプビルダーツール」、開発がえらく難航したという話をどこかで読んだ記憶があります。皆様もぜひ、開発者の皆様に感謝しつつ有難く利用させて頂きましょう!
以上です。