先日、愛読しているサイトでこのような記事を見つけました。(どこかで見たパターンだな・・・)
これは「Inkscape」のクリップグループなら同じようなことができそうだな。と思ってやってみました。
なお、サンプル画像は例によってぱくたそ様よりお借りしています。いつもありがとうございます。
- 1.画像を読み込み、クリップの元になる図形を作る
- 2.元になる図形を選択しシェイプビルダーツールで切り抜く
- 3.元となる図形のクリップグループを作成し文字を追加する
- 4.追加した文字をパスに変換して調整後に複写する
- 5.クリップグループのフォルダ内に文字と画像を移動する
- 6.背景の文字を白抜きにする
- 7.文字の太さと大きさを調整する
1.画像を読み込み、クリップの元になる図形を作る
 まず画像ファイルを読み込み(ドラッグアンドドロップでOK)、レンズの大きさの円形を作ります。
まず画像ファイルを読み込み(ドラッグアンドドロップでOK)、レンズの大きさの円形を作ります。
 次に、文字を隠すための矩形を作ります。後で大きさの変更ができないので、ちょっと大きめにしておきます。
次に、文字を隠すための矩形を作ります。後で大きさの変更ができないので、ちょっと大きめにしておきます。
2.元になる図形を選択しシェイプビルダーツールで切り抜く
 上で作った丸と四角を一緒に選択し、シェイプビルダーツールを立ち上げます。
上で作った丸と四角を一緒に選択し、シェイプビルダーツールを立ち上げます。
 立ち上げたら円の外側を選択します。色が青くなったら、その状態で選択ツールを立ち上げます。
立ち上げたら円の外側を選択します。色が青くなったら、その状態で選択ツールを立ち上げます。
 クリップグループの元となる図形「穴あき矩形」ができました。
クリップグループの元となる図形「穴あき矩形」ができました。
シェイプビルダーツールの使い方について、詳しくは以前の記事をご確認ください。
wata-ire-hanten-17.hatenablog.com
wata-ire-hanten-17.hatenablog.com
3.元となる図形のクリップグループを作成し文字を追加する
 先ほど作った「穴あき矩形」を選択し、右クリックで「クリップグループを作成」を実行します。
先ほど作った「穴あき矩形」を選択し、右クリックで「クリップグループを作成」を実行します。
 次に、表示する文字を作成します。
同時に、取り込んだ画像ファイルを複写しておきます(画面のimage1とimage3)。
次に、表示する文字を作成します。
同時に、取り込んだ画像ファイルを複写しておきます(画面のimage1とimage3)。
4.追加した文字をパスに変換して調整後に複写する
 追加した文字を選択した状態で「パス>オブジェクトをパスへ」を実行します。
追加した文字を選択した状態で「パス>オブジェクトをパスへ」を実行します。
 できたパスは「ストローク無し」になっているので、ストロークの塗りを指定し、スタイルで枠線の太さを調整しておきます。
できたパスは「ストローク無し」になっているので、ストロークの塗りを指定し、スタイルで枠線の太さを調整しておきます。
調整が終わったら複写しておきます。
 なお、「text3」を変換したものを複写したら「path3」になってしまいました。分かりにくいので名前を「text_path3」に変更しています。(画面参照)
なお、「text3」を変換したものを複写したら「path3」になってしまいました。分かりにくいので名前を「text_path3」に変更しています。(画面参照)
5.クリップグループのフォルダ内に文字と画像を移動する
 パスにした文字と画像を1つずつ、クリップグループのフォルダ内に移動します。
パスにした文字と画像を1つずつ、クリップグループのフォルダ内に移動します。
また、残りのパスにした文字と画像は、レイヤーの一番下に移動します。これが背景になります。
具体的なレイヤーの配置は上のスクリーンショットを参照ください。
クリップグループについて詳しくは、以前の記事をご覧ください。
wata-ire-hanten-17.hatenablog.com
6.背景の文字を白抜きにする
 レイヤーの一番下の文字(背景の文字)を選択し、塗りを無しにして完成です。
レイヤーの一番下の文字(背景の文字)を選択し、塗りを無しにして完成です。
・・・ちょっと文字が大きすぎたな・・・
7.文字の太さと大きさを調整する
 ちょっと文字が大きすぎたので小さくします。
ちょっと文字が大きすぎたので小さくします。
この時、切り抜かれる文字と背景の文字はピッタリ同じ大きさでないとまずいので、一度両方ともレイヤーの一番上に移動してから、二つ一緒に調整します。

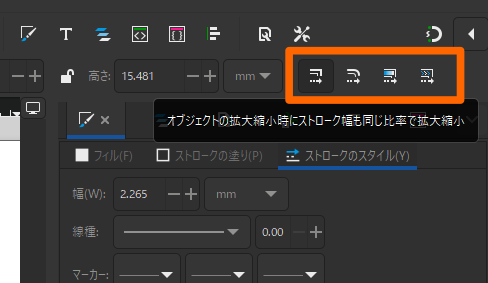
また、ストロークの幅(太さ)も細くしました。

ちなみに、画面右上のこの部分を有効にしておくと、オブジェクトを拡大縮小するとストロークの太さを勝手に調整してくれるので便利です。

全体をトリミングして完成です。相変わらずセンスが無いのは気が付かない振りをしてください・・・
実はトリミングは、こちらの記事「 Inkscapeのクリップグループの凄さに感動したのでご紹介 - お世話になっているオープンソースソフトウェアの備忘録的ブログ 」の「クリップ無しで手軽に切り取る方法(エクスポートの場合限定)」を使っています。
以上です。