似たようなタイトルの記事が有ったような気もしますが(よく感動する奴だな・・・)気のせいでしょう。以前の記事の関連記事です。
wata-ire-hanten-17.hatenablog.com
シームレスパターンを作る際に「クリップグループ」を作るところが重要なポイントの一つだったですが、その「クリップグループ」でいろいろやってみた結果です。
なお細かいところを端折ってますので、分かりにくい部分などございましたら上の記事をご参照ください。
また後半ではクローンを使ってますので、こちらは前回の記事(Inkscapeで四つ葉のクローバー的な何かを描いてみる(その1) - お世話になっているオープンソースソフトウェアの備忘録的ブログ)をご参照ください。
- 1. サンプル画像を用意する
- 2. 丸を「クリップグループ」にし、画像をグループの直下に追加する
- 3. 星形と矩形を「クリップグループ」の「Clip」フォルダの直下に移動する
- 4. 「クリップグループ」を選択し、クローンを作成する
- 5. クリップ無しで手軽に切り取る方法(エクスポートの場合限定)
1. サンプル画像を用意する

矩形、星形、丸、と、画像を用意しました。
なお画像は「Nikon A10」と言う高級コンデジ(当時のお値段なんと9,800円!)で私が撮ったものです。ちなみに単3乾電池が使えるという、環境にもサイフにも優しいカメラです。まあ、乾電池と言うもののエネループばっか使ってます。最近のカメラは専用バッテリーパックのばかりで悲しい・・・本筋とは全く関係ない話ですみませんでした。
2. 丸を「クリップグループ」にし、画像をグループの直下に追加する
 丸(path2)を選択し、右クリックから「クリップグループを作成」します。
丸(path2)を選択し、右クリックから「クリップグループを作成」します。
 画像(image1)をクリップグループに追加します。クリップした形(path2)で追加した画像が表示されました。ここまでは以前の記事とほぼ一緒です。違うのは「矩形じゃなくて丸でクリップした」のと「直下に置くオブジェクトに画像を使った」ところだけです。
画像(image1)をクリップグループに追加します。クリップした形(path2)で追加した画像が表示されました。ここまでは以前の記事とほぼ一緒です。違うのは「矩形じゃなくて丸でクリップした」のと「直下に置くオブジェクトに画像を使った」ところだけです。
3. 星形と矩形を「クリップグループ」の「Clip」フォルダの直下に移動する
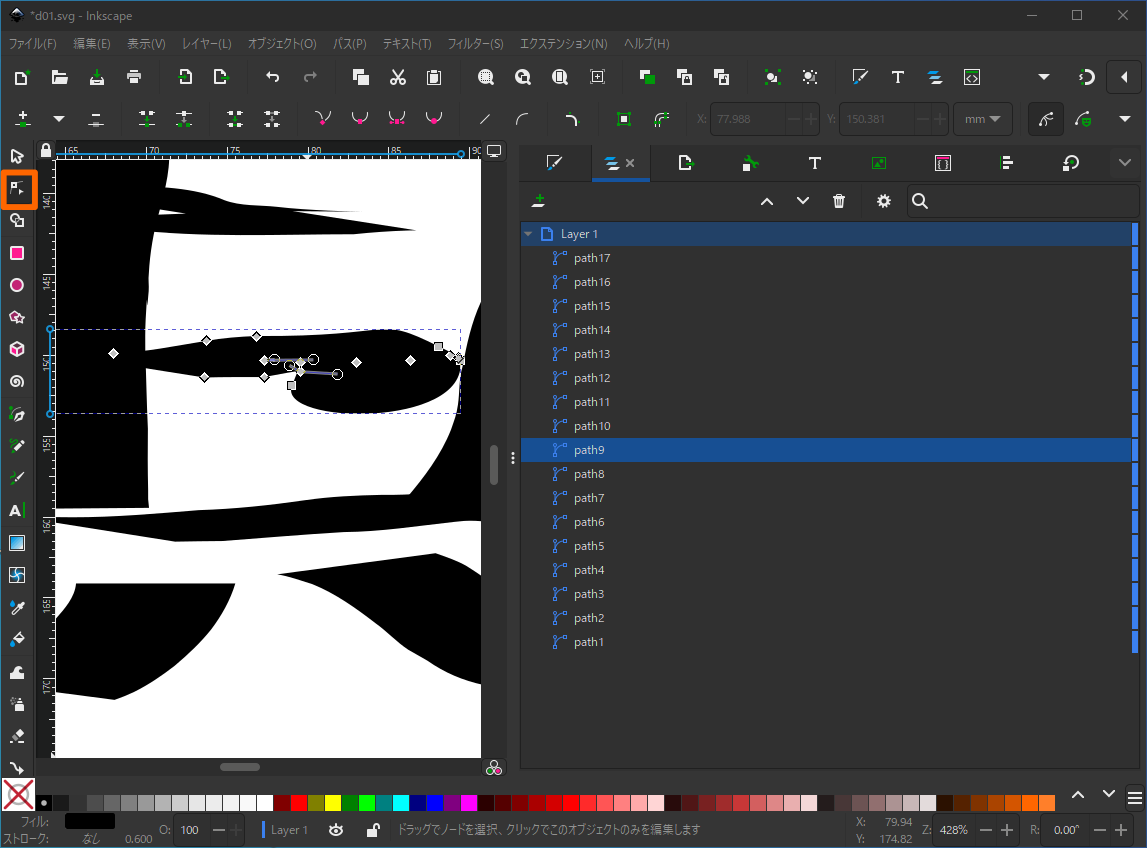
 星形を丸の下に移動し、「レイヤーとオブジェクト」で「Clip」フォルダの直下に移動すると・・・
星形を丸の下に移動し、「レイヤーとオブジェクト」で「Clip」フォルダの直下に移動すると・・・
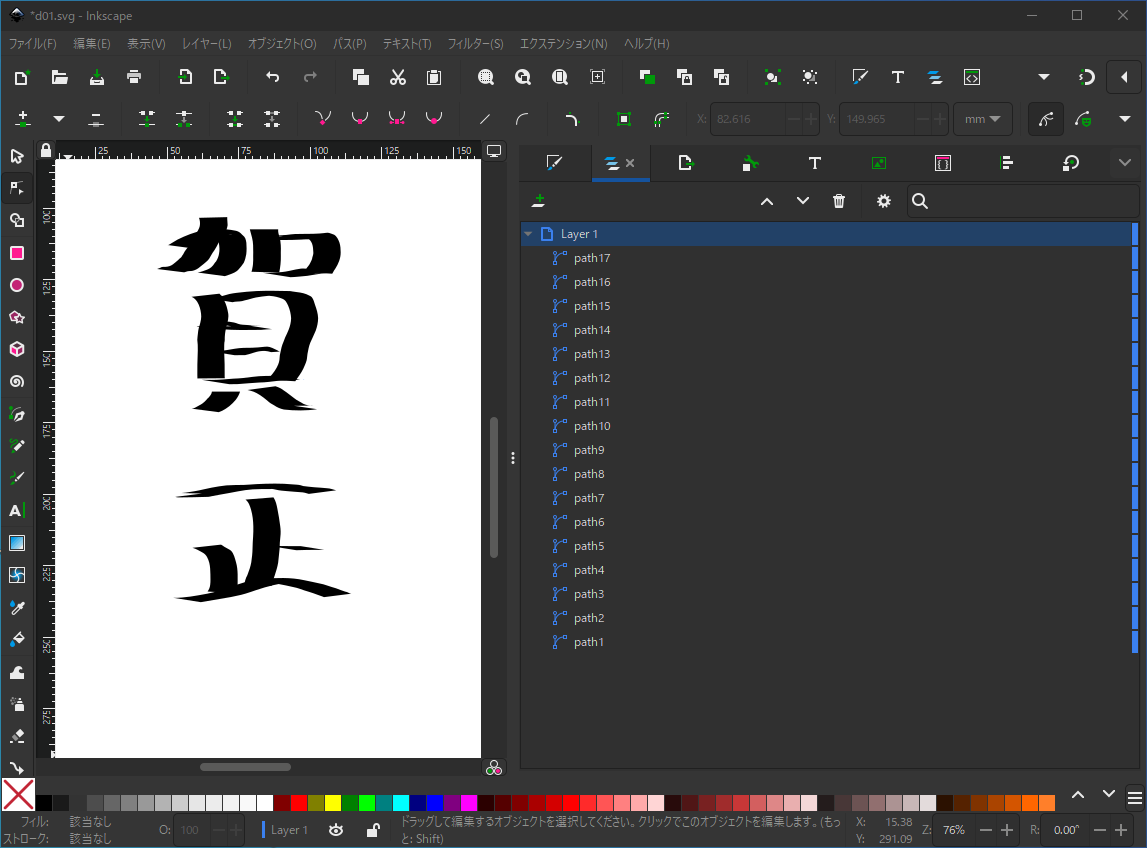
 なんと丸+星形に切り取られました!ついでに矩形も移動してみると・・・
なんと丸+星形に切り取られました!ついでに矩形も移動してみると・・・
 何か変ちくりんな形に切り取られました。つまり、「Clip」フォルダの直下に置いた形に切り取られるんですね。
何か変ちくりんな形に切り取られました。つまり、「Clip」フォルダの直下に置いた形に切り取られるんですね。
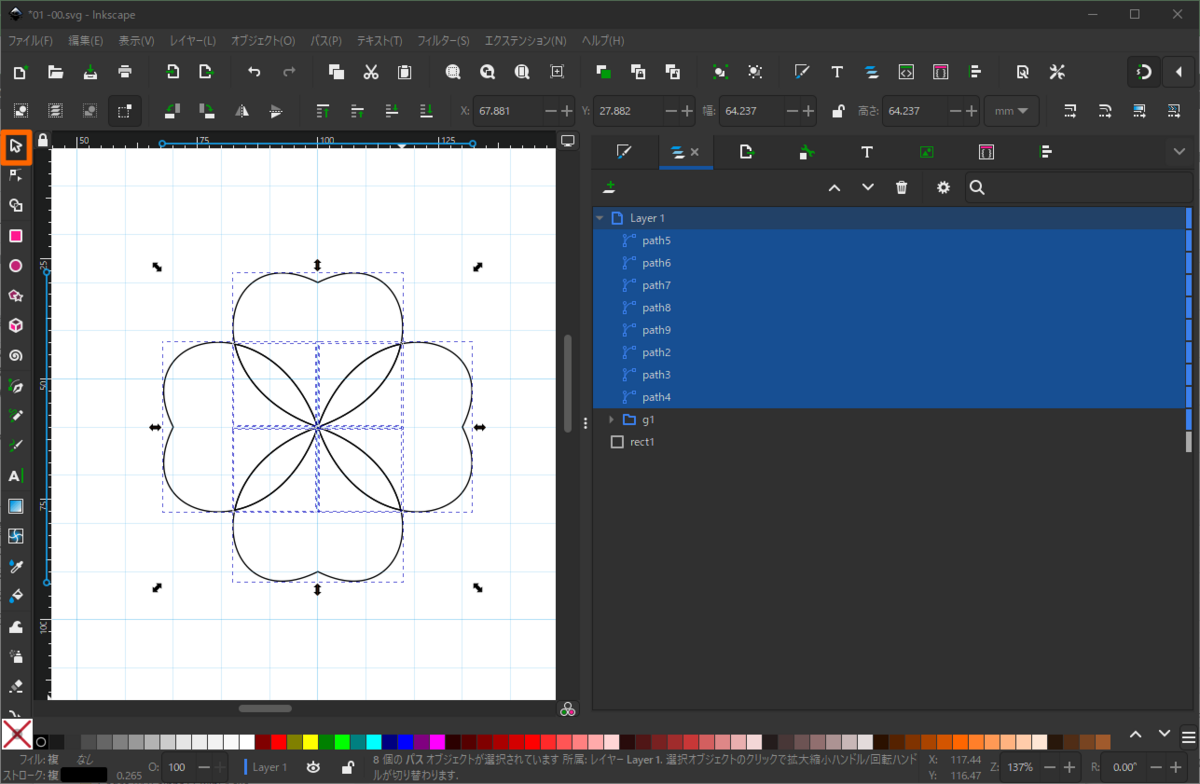
 ちなみに画像をクリップグループの外に移動すると、元の丸星形矩形に戻ります。ストロークは何もいじってないけど、「Clip」フォルダの一番下(画面では星形)はストロークが全部消えて、丸と矩形のストロークはクリップ内のものだけ残るみたいです。
ちなみに画像をクリップグループの外に移動すると、元の丸星形矩形に戻ります。ストロークは何もいじってないけど、「Clip」フォルダの一番下(画面では星形)はストロークが全部消えて、丸と矩形のストロークはクリップ内のものだけ残るみたいです。
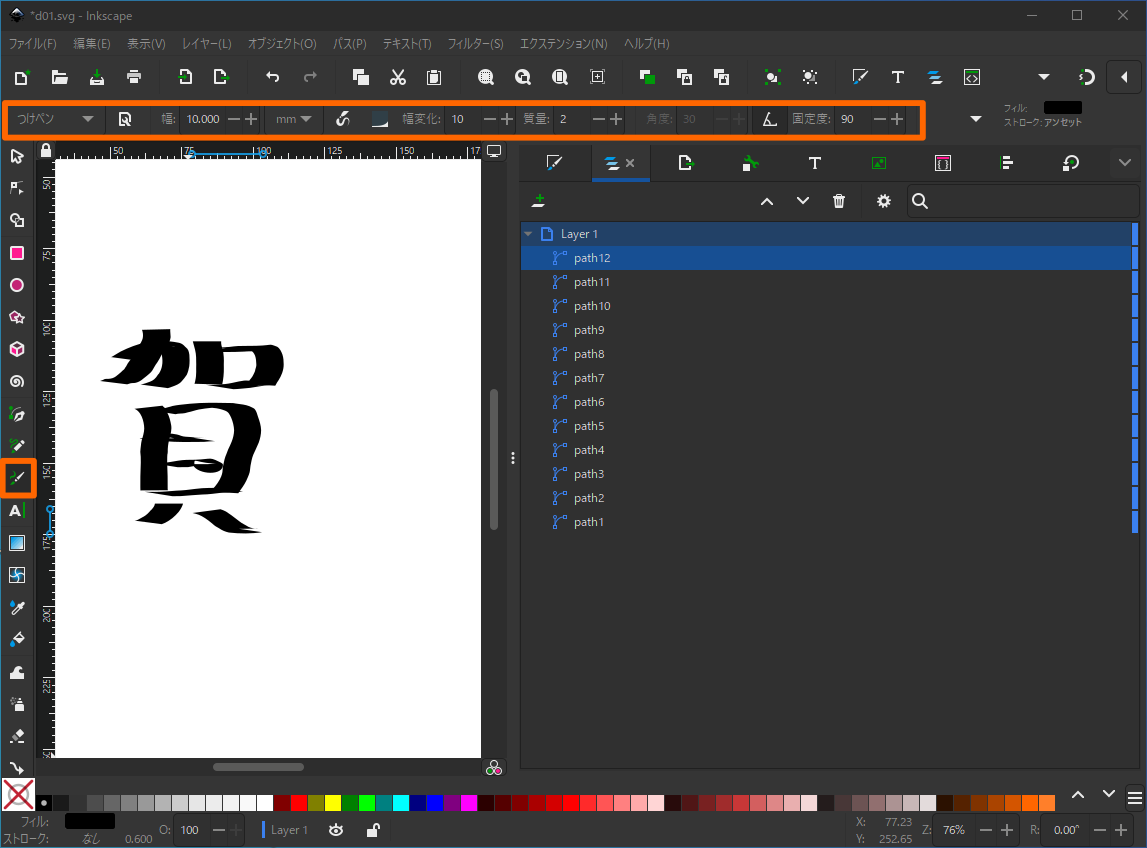
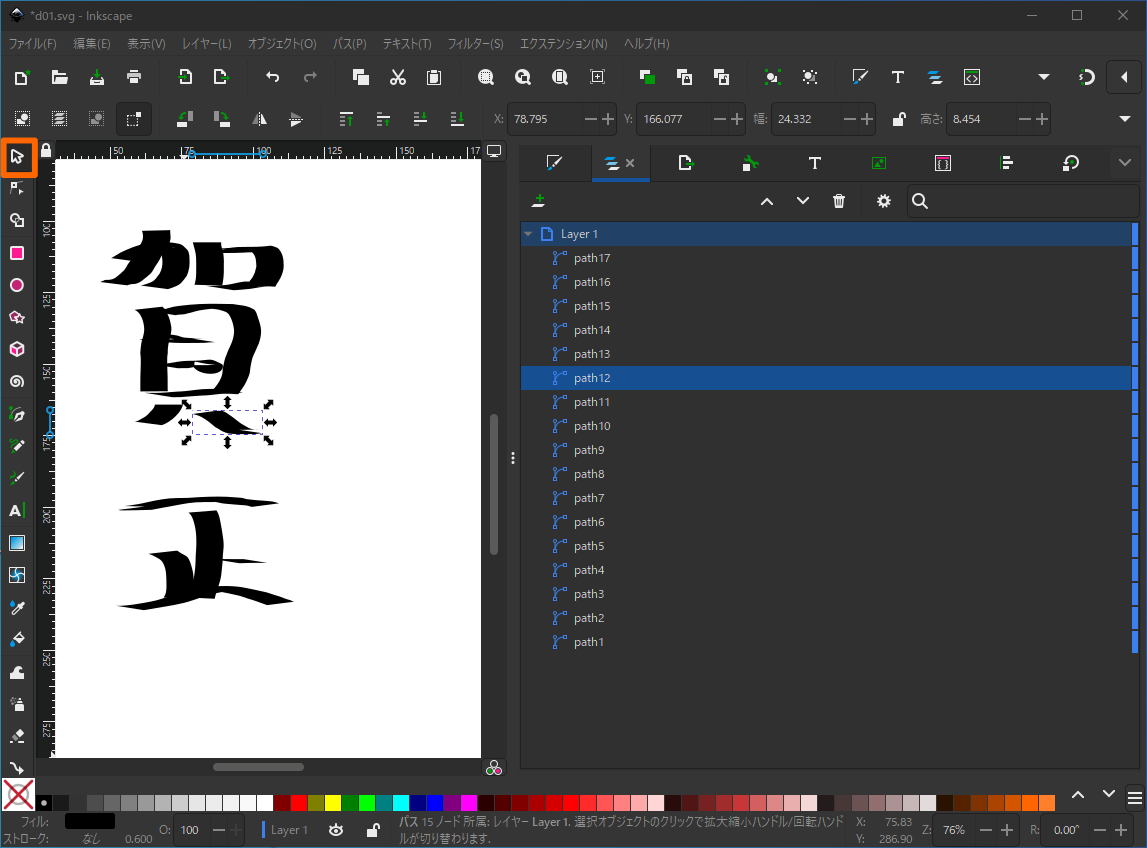
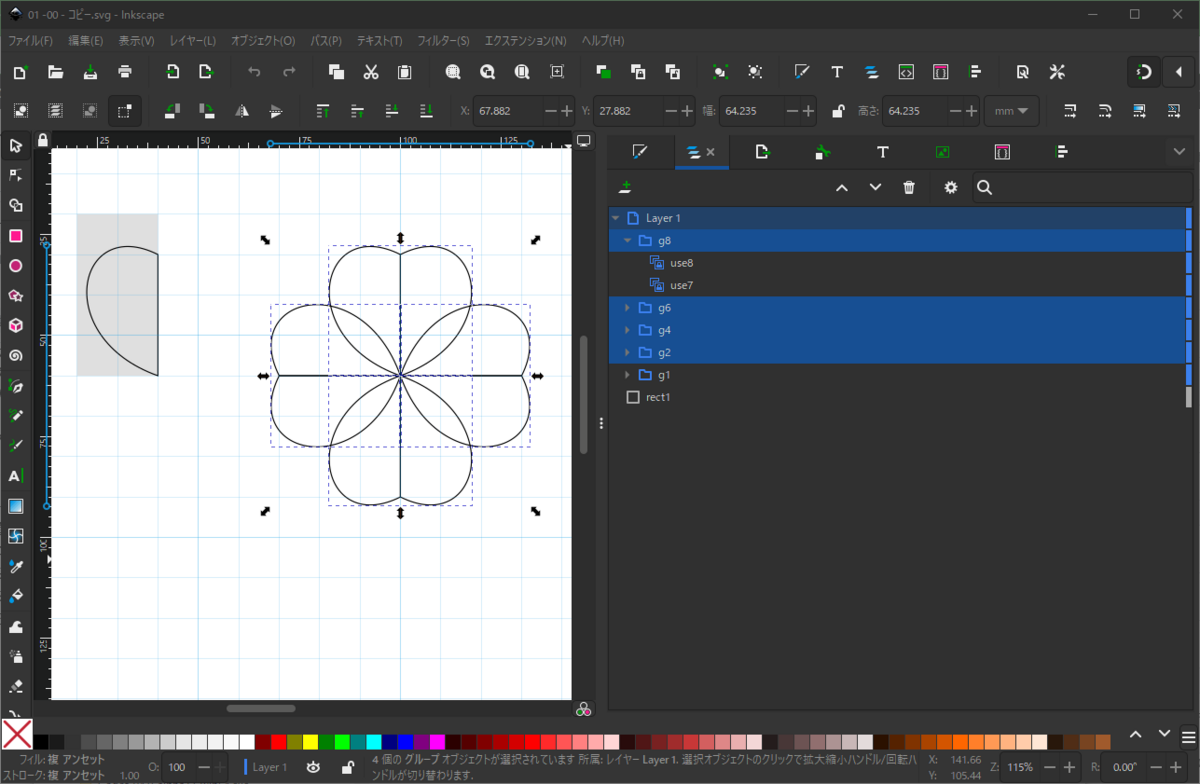
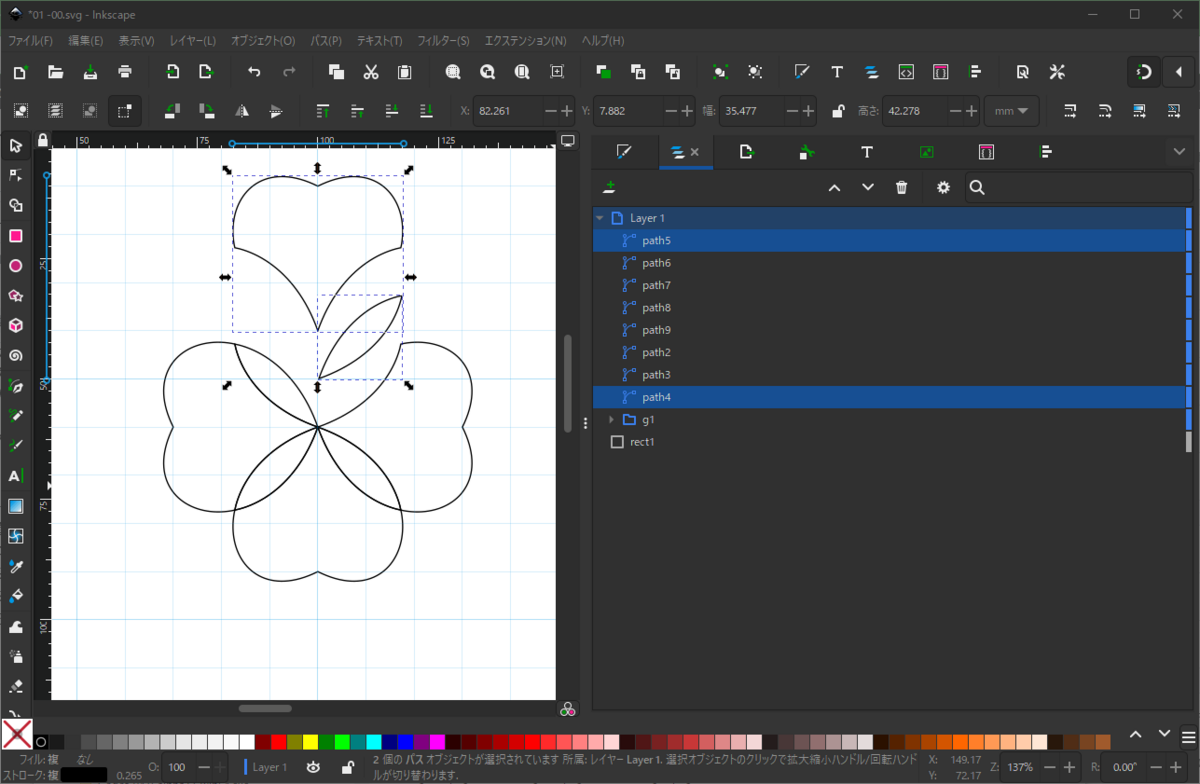
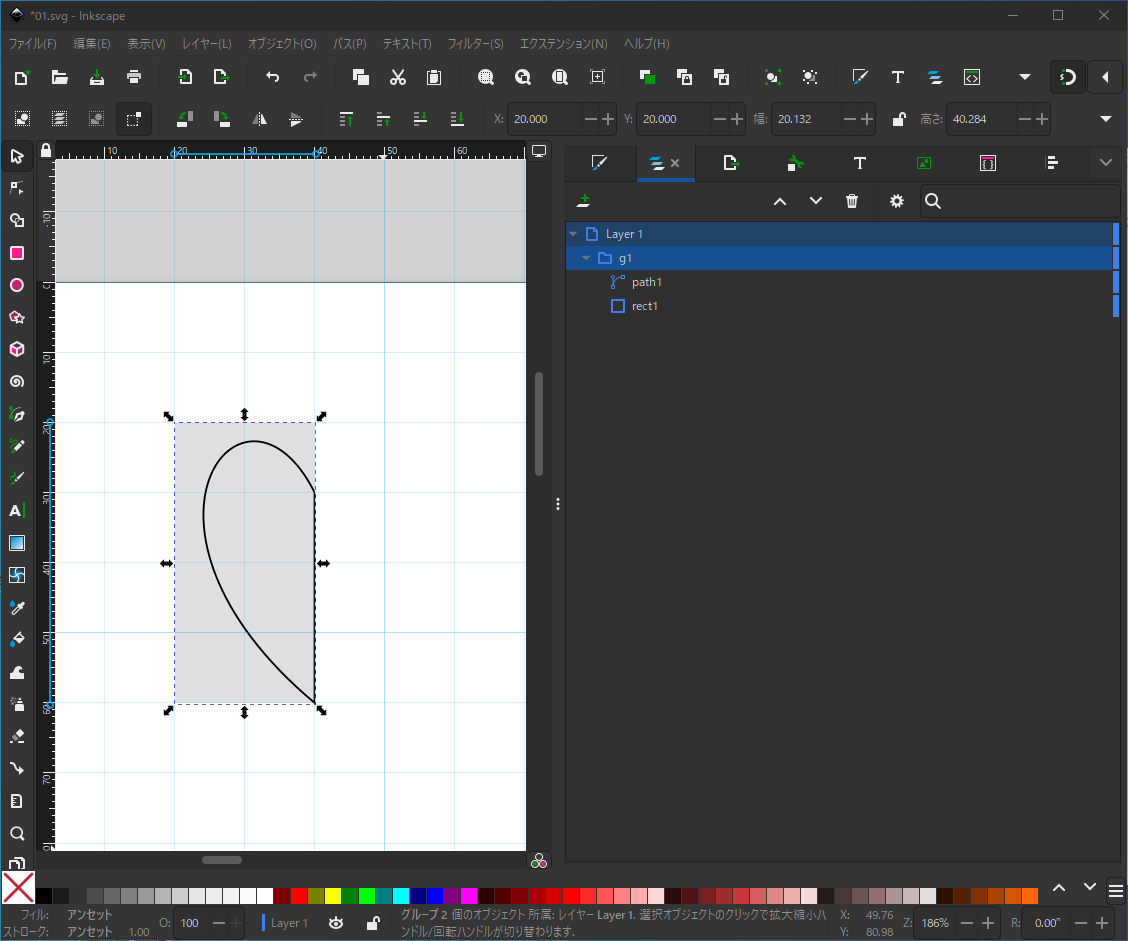
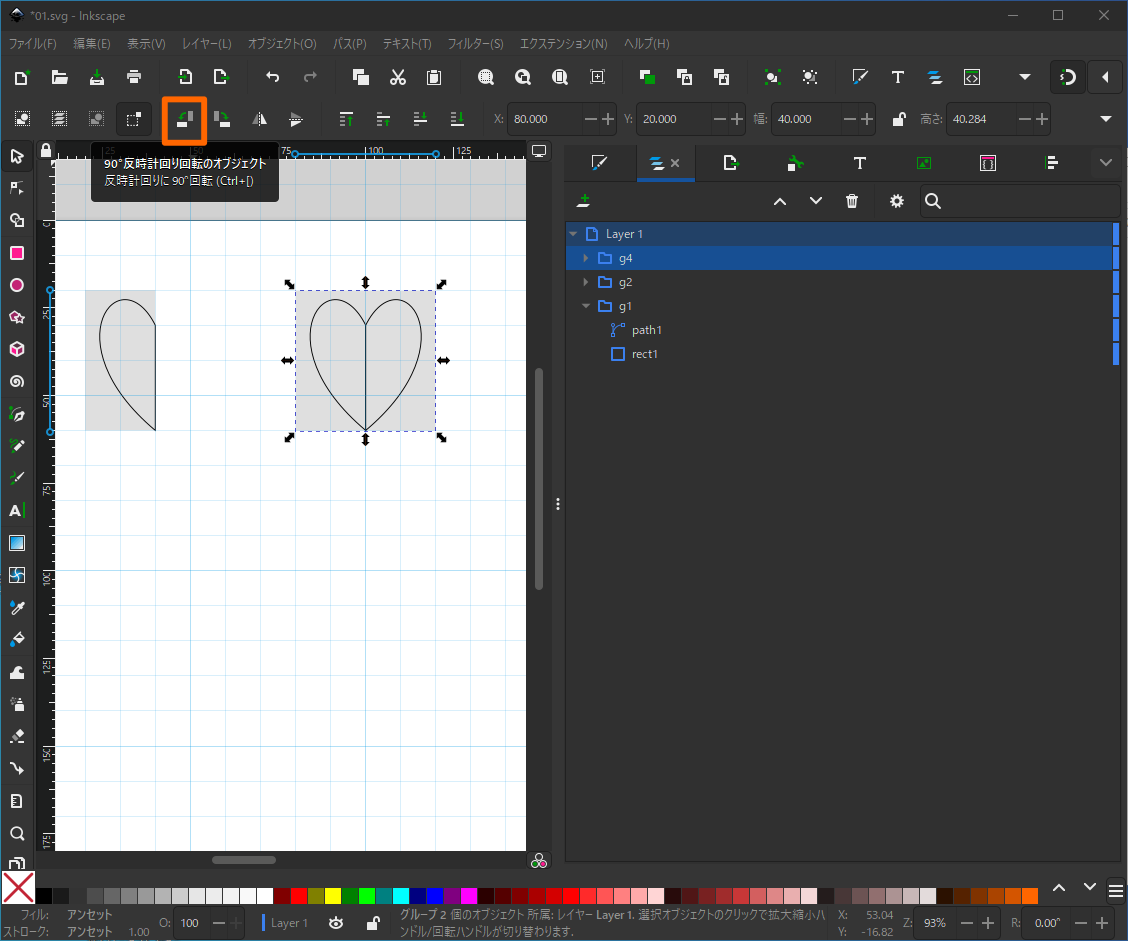
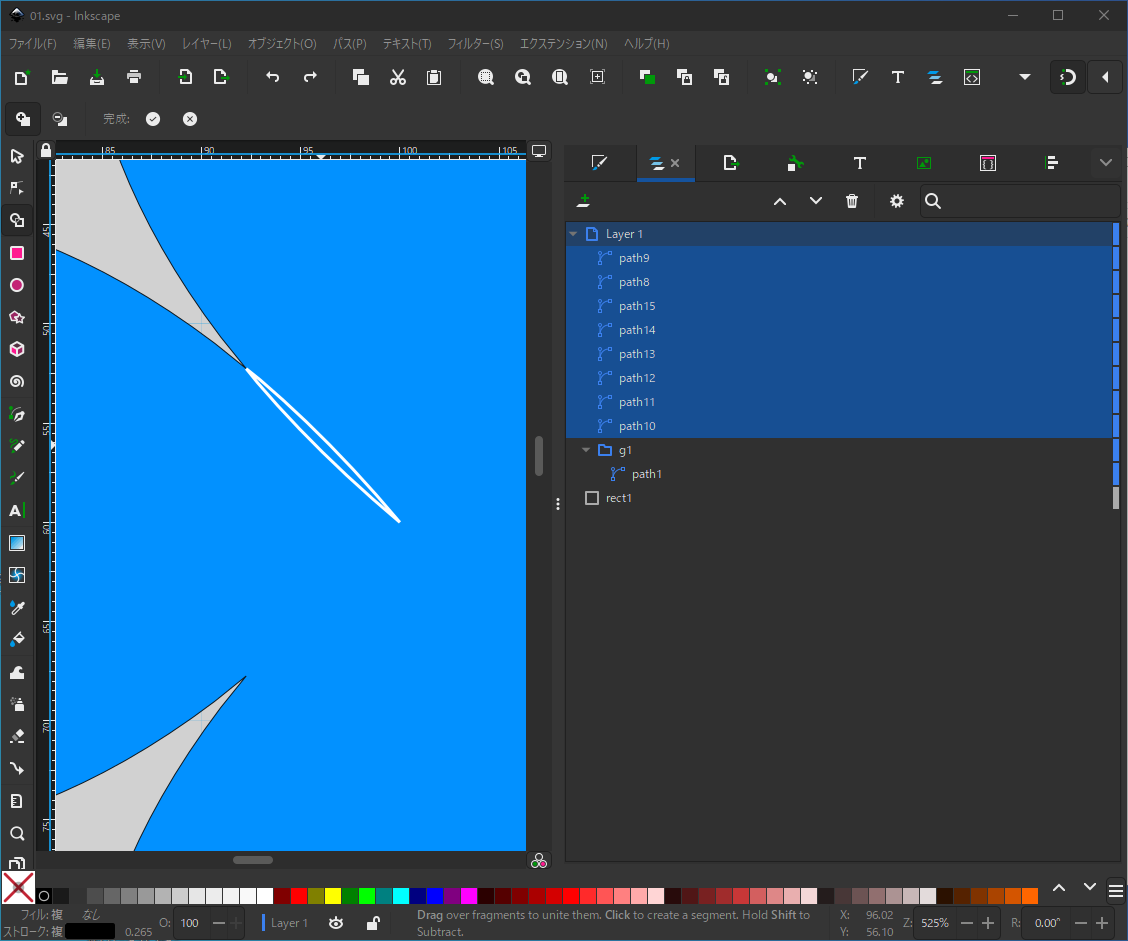
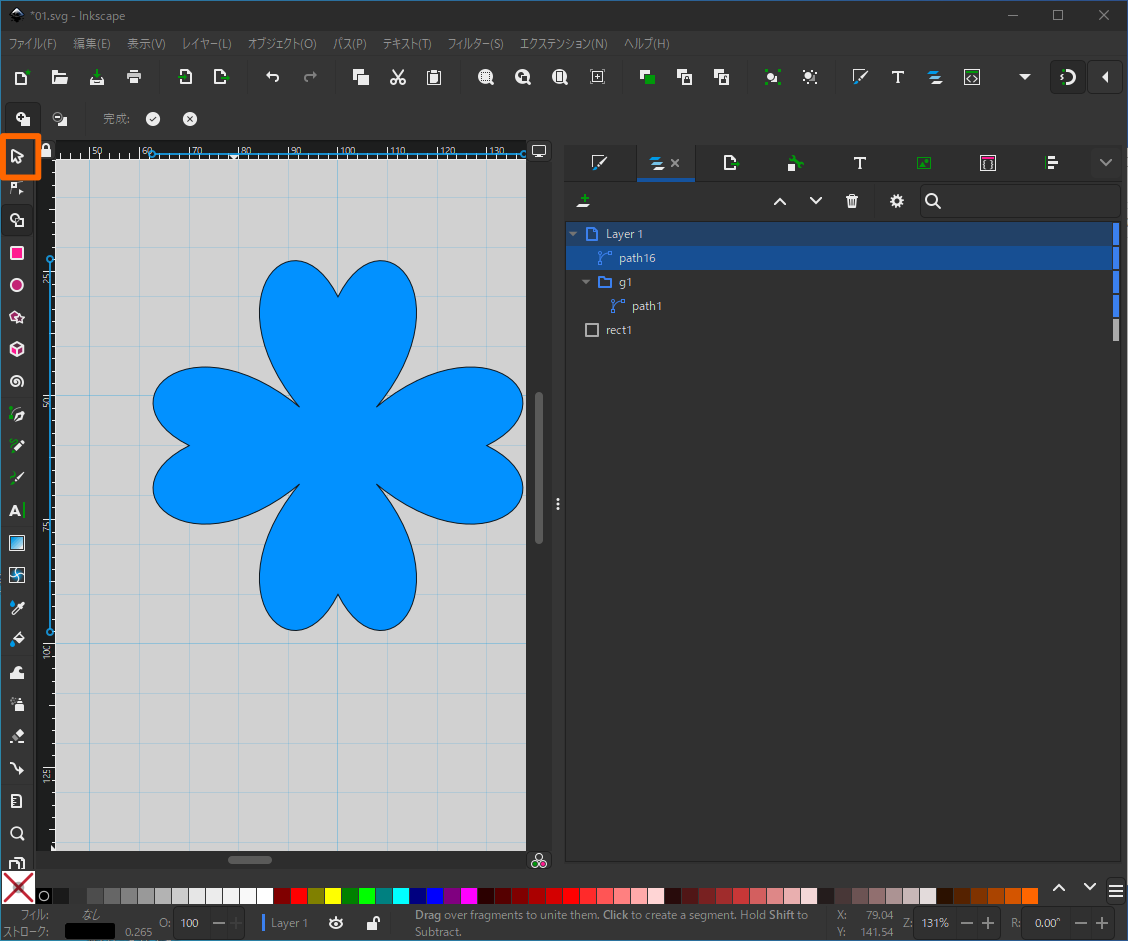
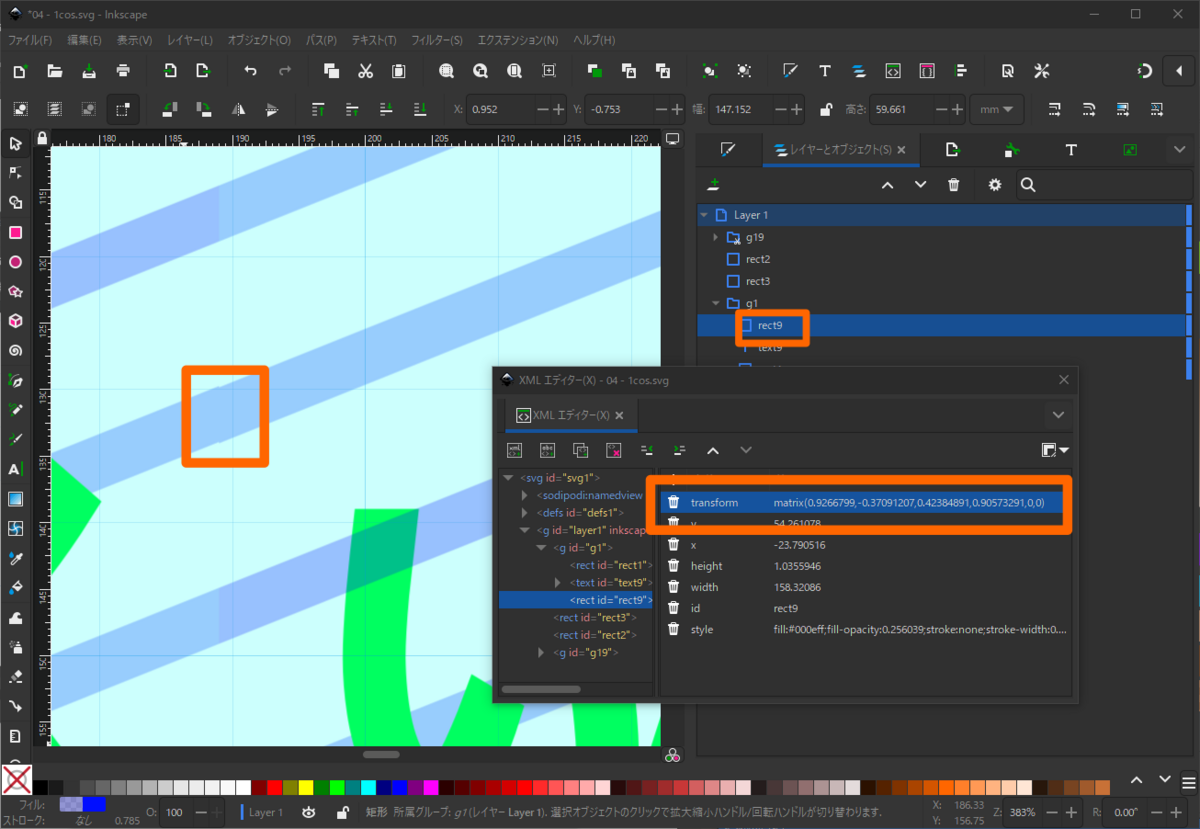
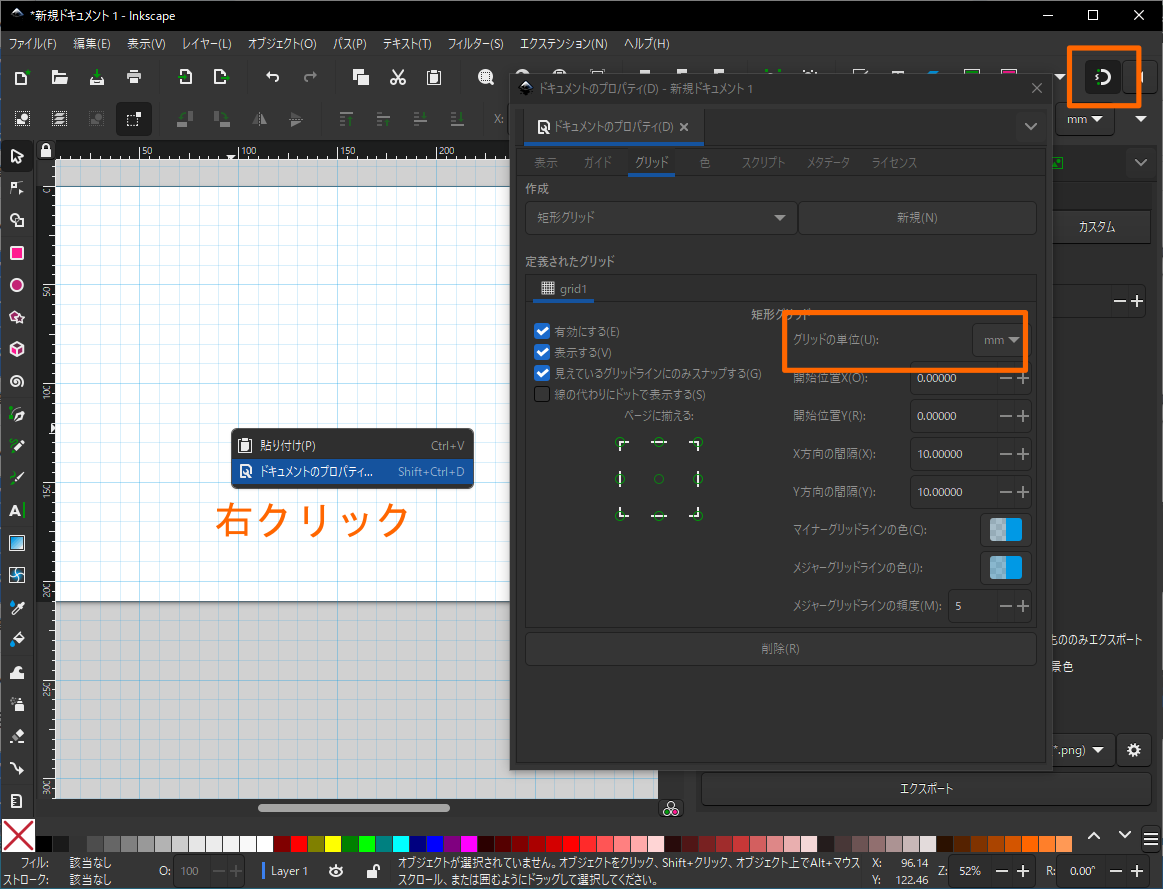
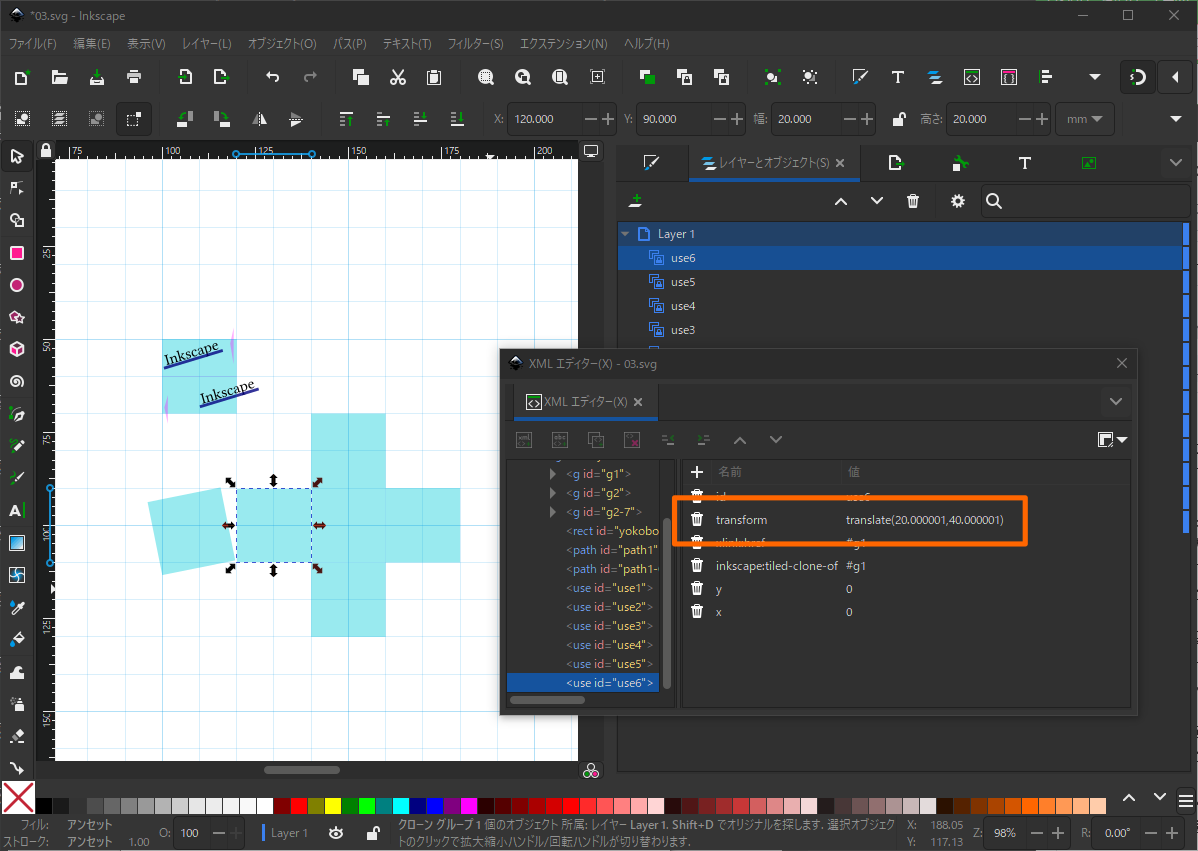
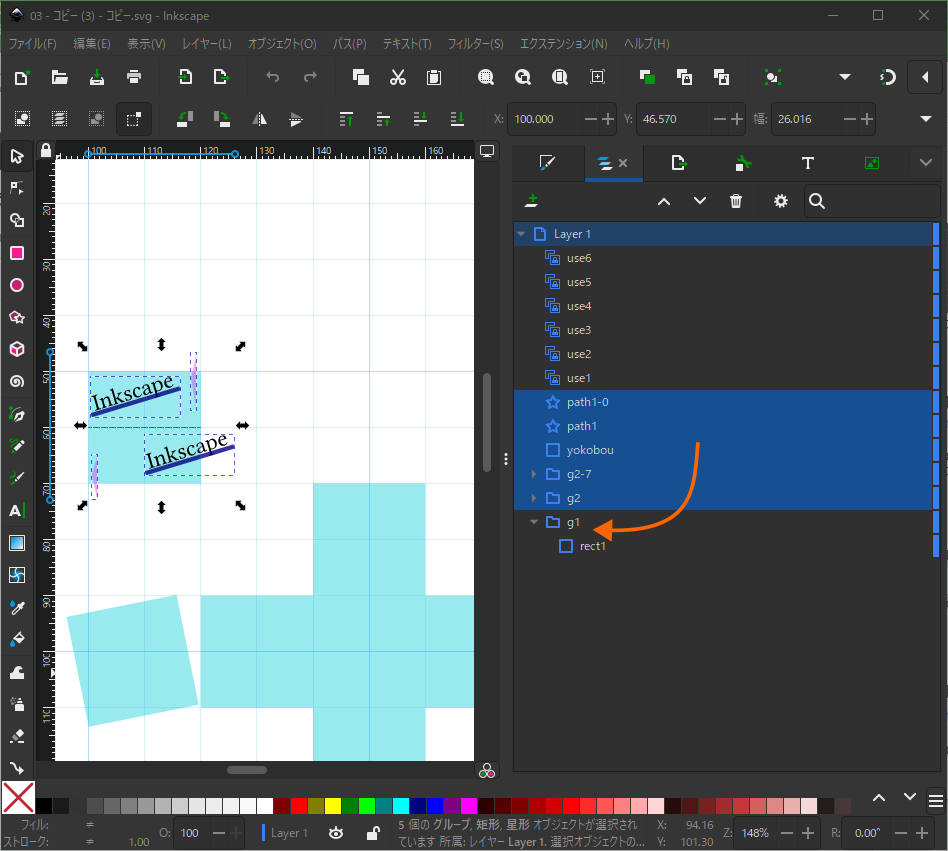
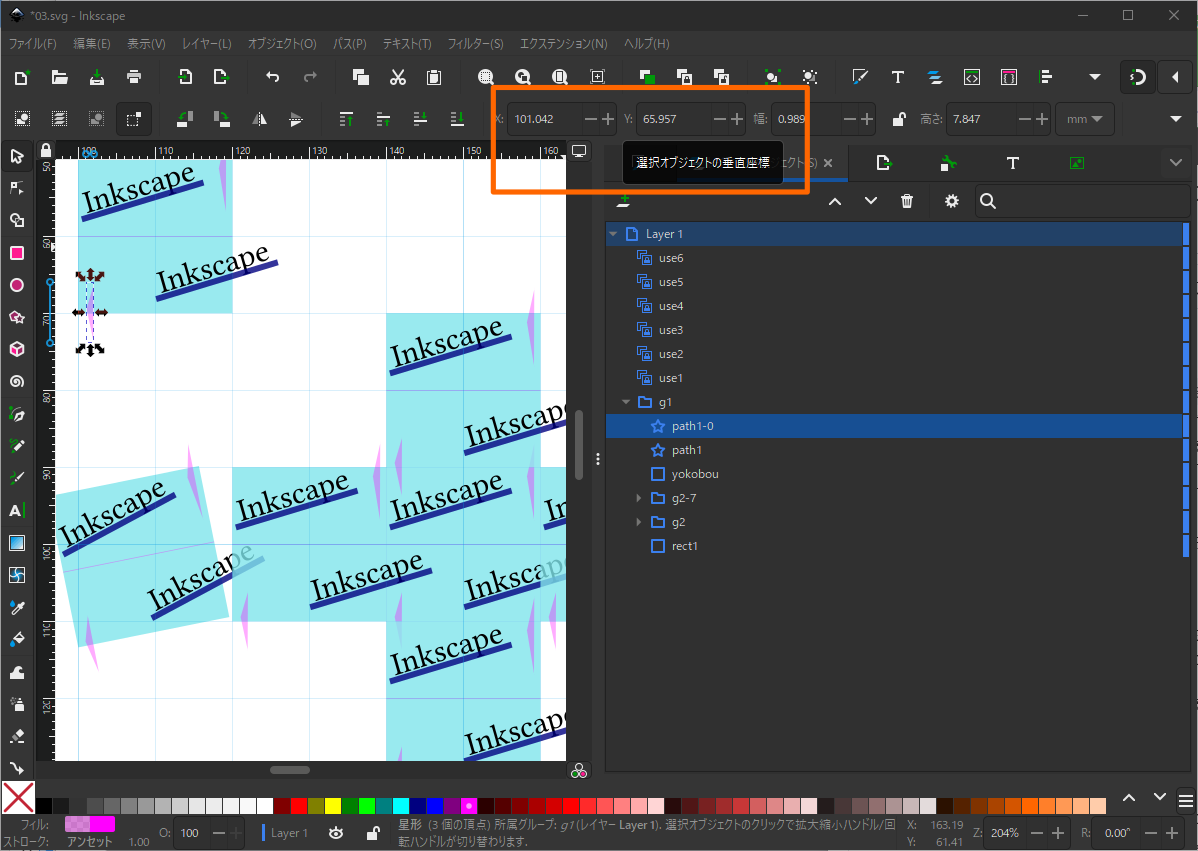
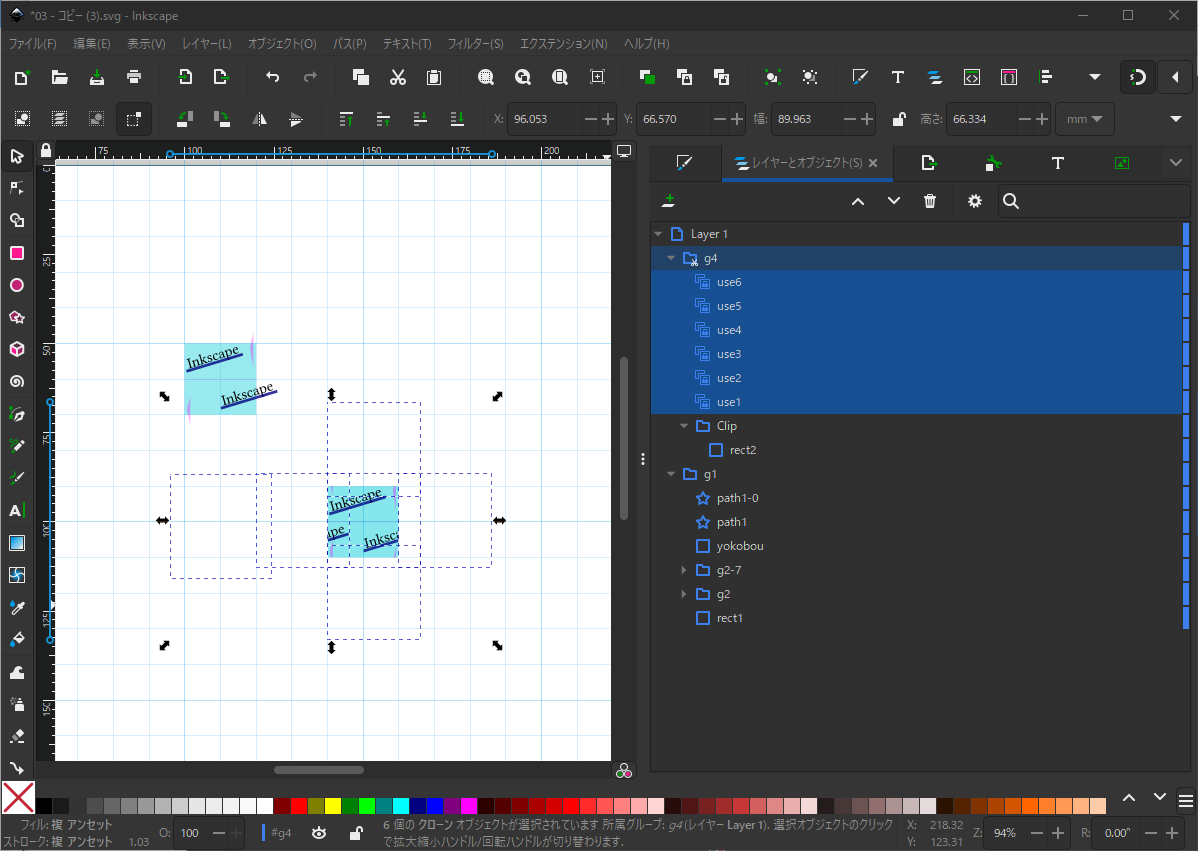
 蛇足ですが、画像をクリップグループの外に移動してしまうと、もう一度画像を動かすために選択しようとしてマウスでクリックしても選択できません。この場合は「レイヤーとオブジェクト」画面で画像(image1)を選択して上の座標の数字を直接打ち換えるか(上の四角で囲った部分)、一度「レイヤーとオブジェクト」画面で画像をクリップグループの外(layer1の直下とか)に移動させて表示状態にしてから選択するか、等する必要があります。
蛇足ですが、画像をクリップグループの外に移動してしまうと、もう一度画像を動かすために選択しようとしてマウスでクリックしても選択できません。この場合は「レイヤーとオブジェクト」画面で画像(image1)を選択して上の座標の数字を直接打ち換えるか(上の四角で囲った部分)、一度「レイヤーとオブジェクト」画面で画像をクリップグループの外(layer1の直下とか)に移動させて表示状態にしてから選択するか、等する必要があります。
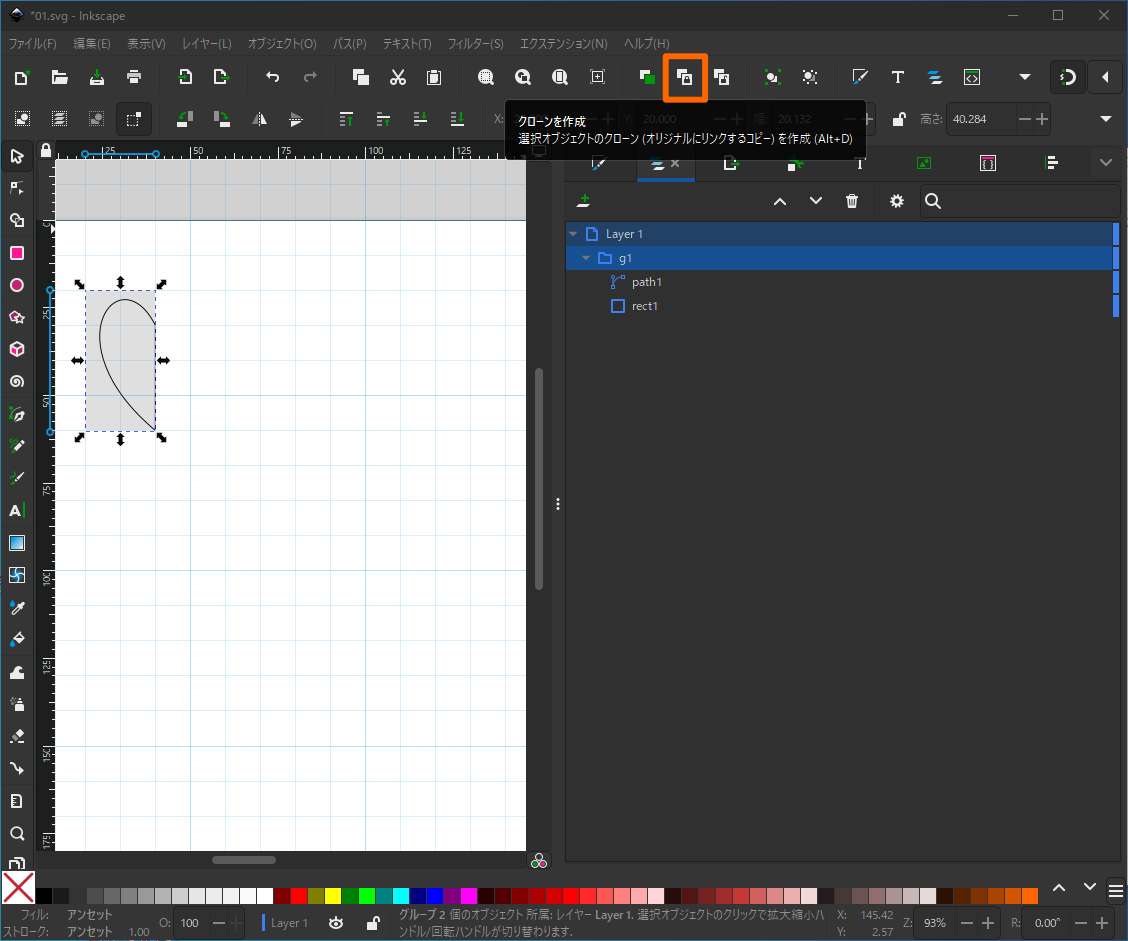
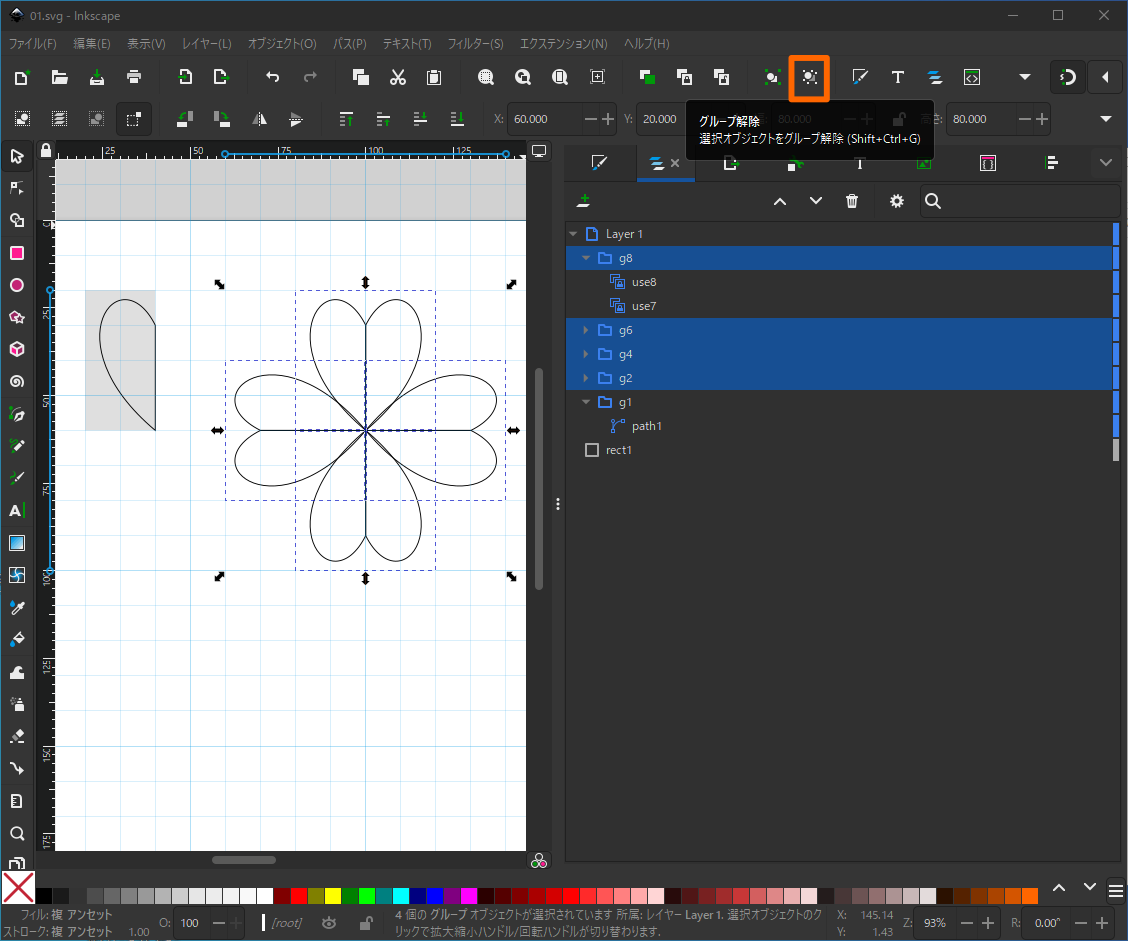
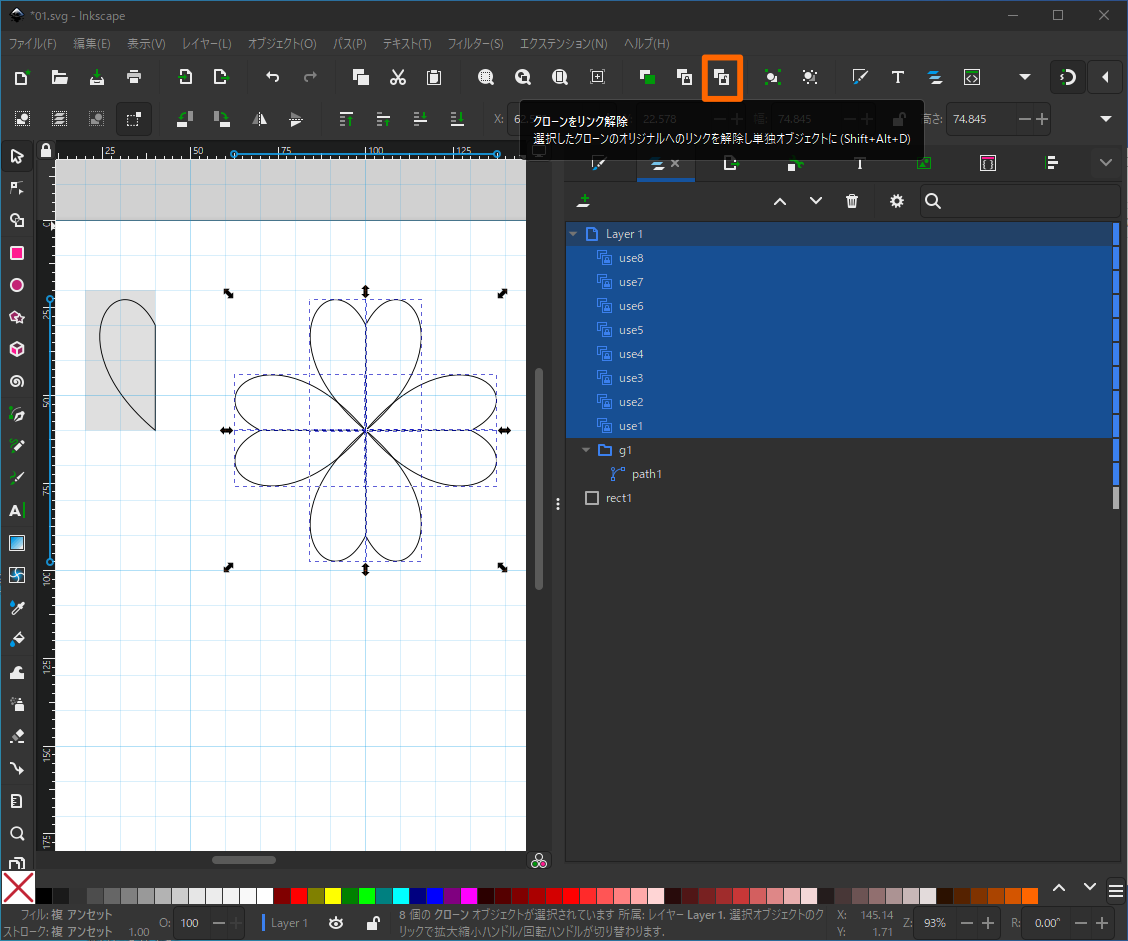
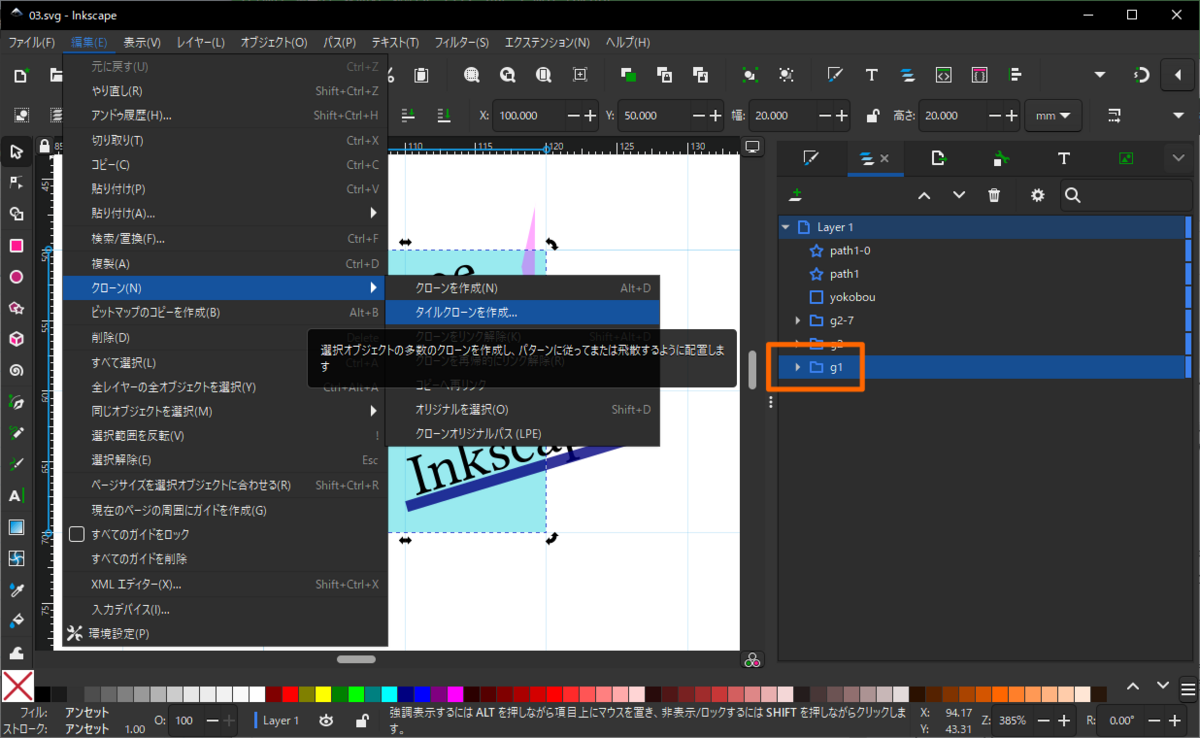
4. 「クリップグループ」を選択し、クローンを作成する

オマケです。
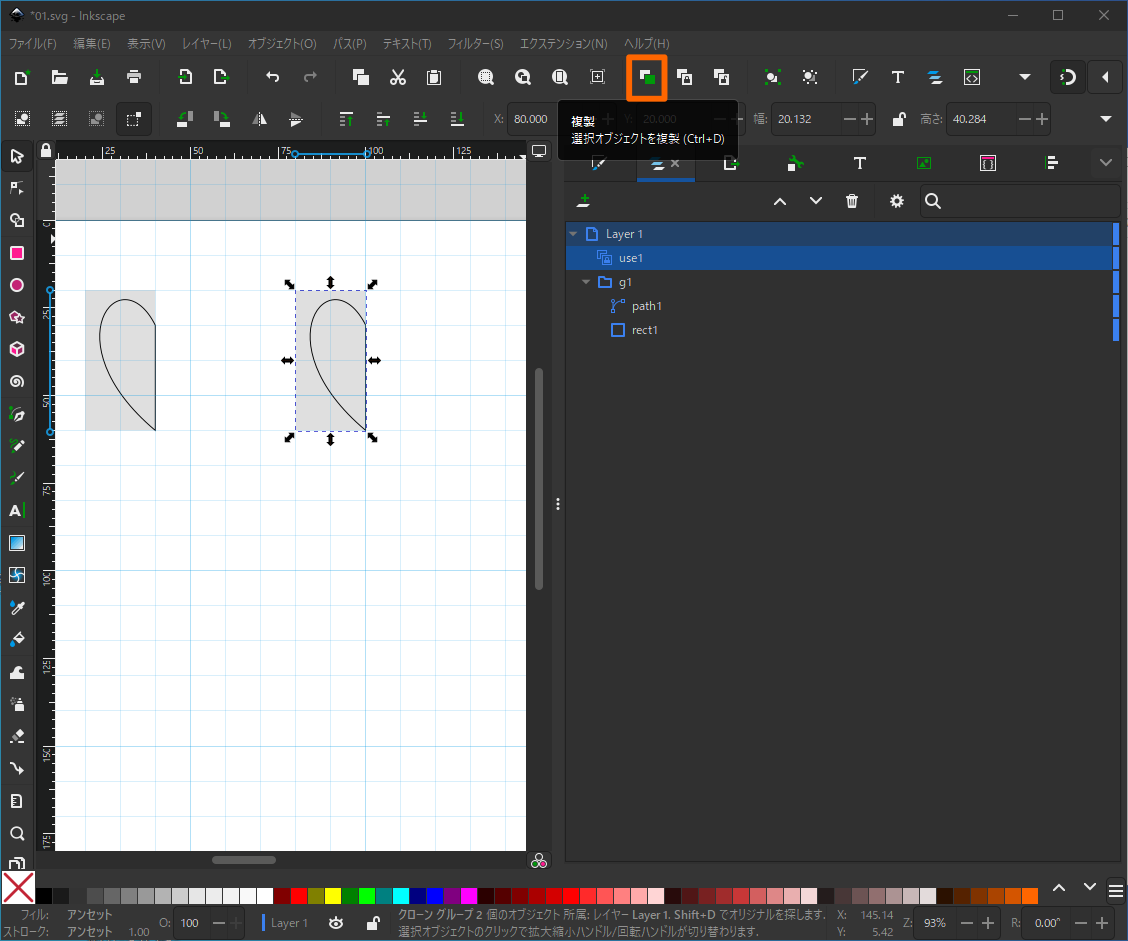
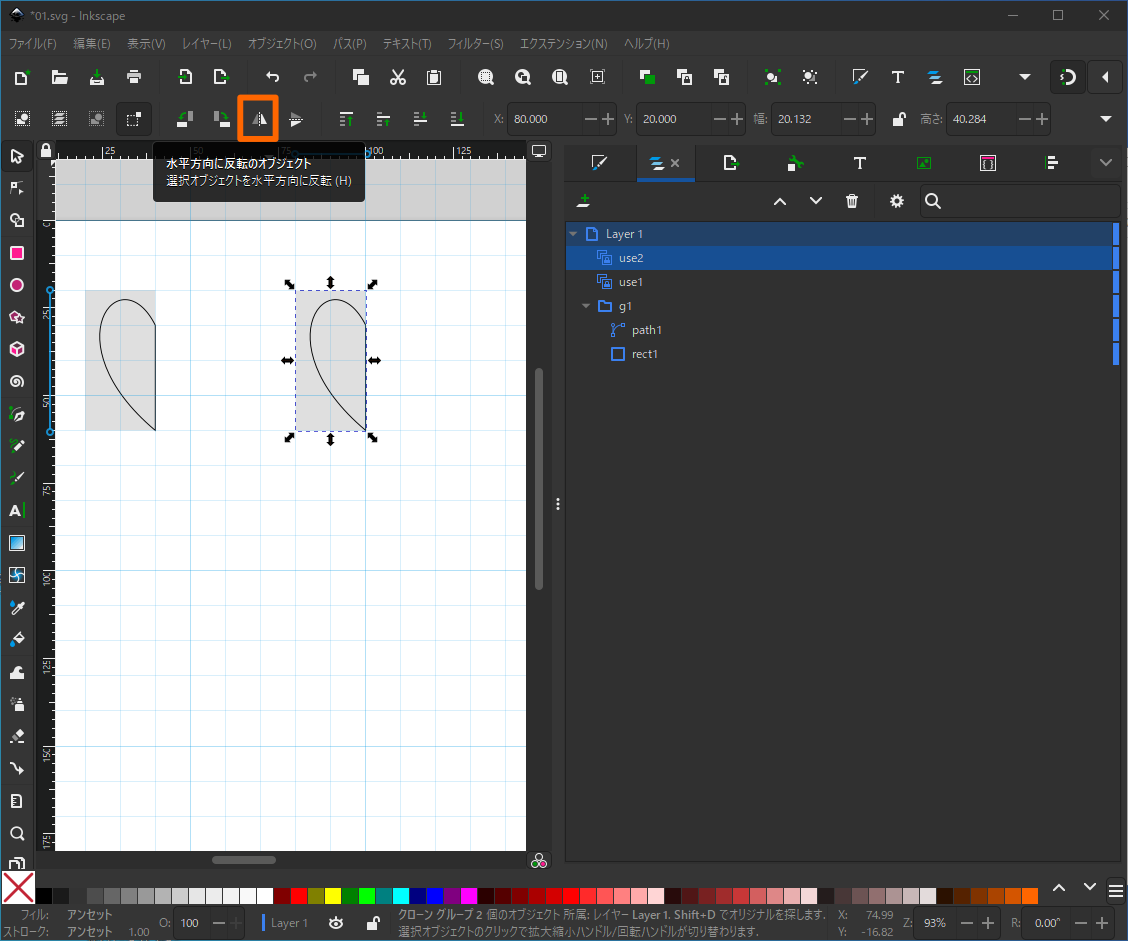
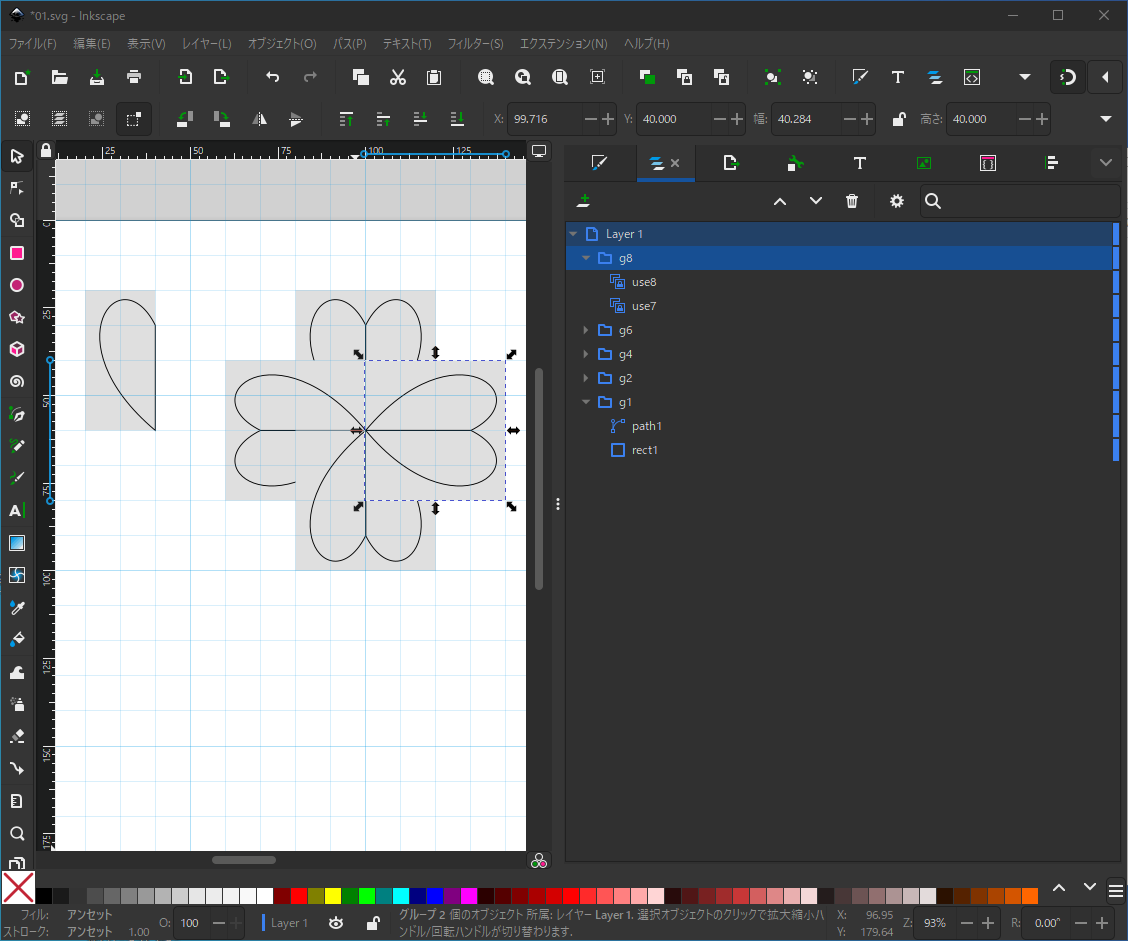
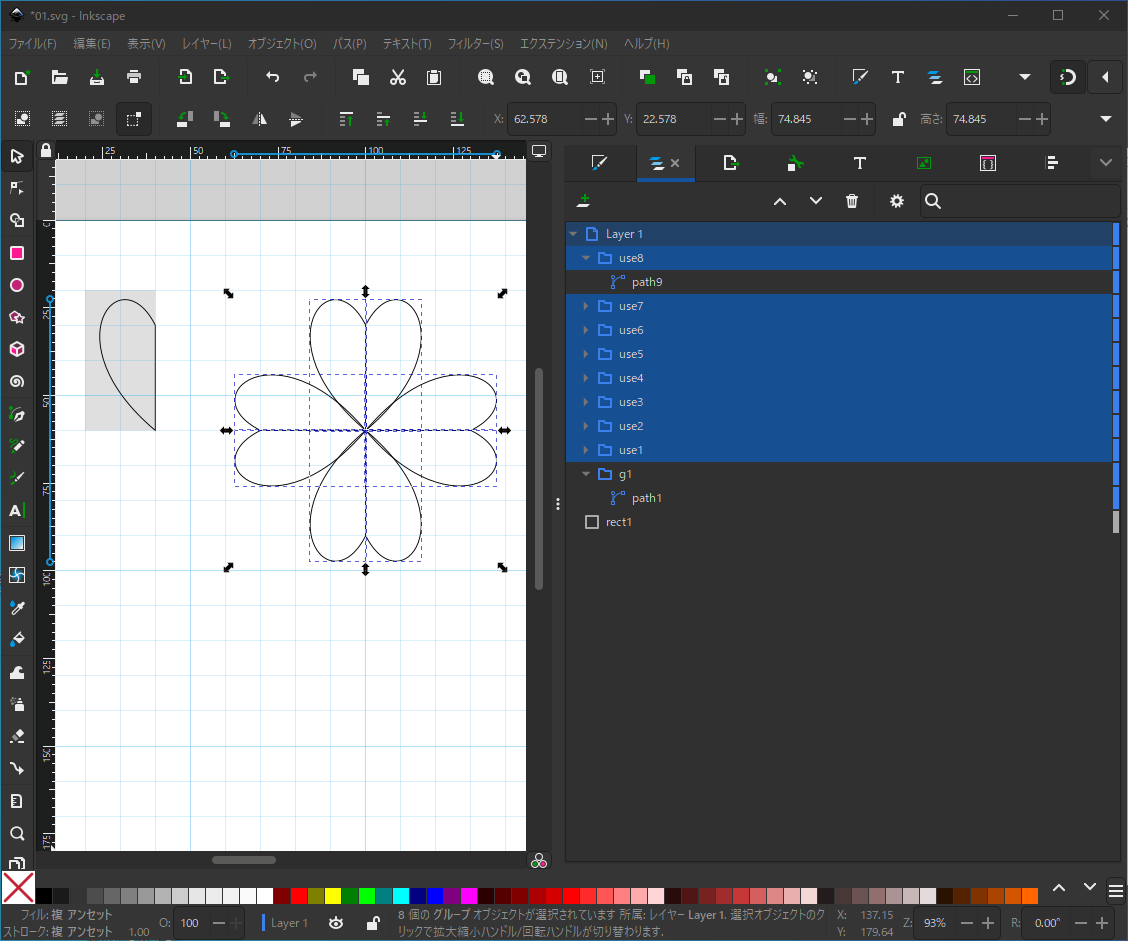
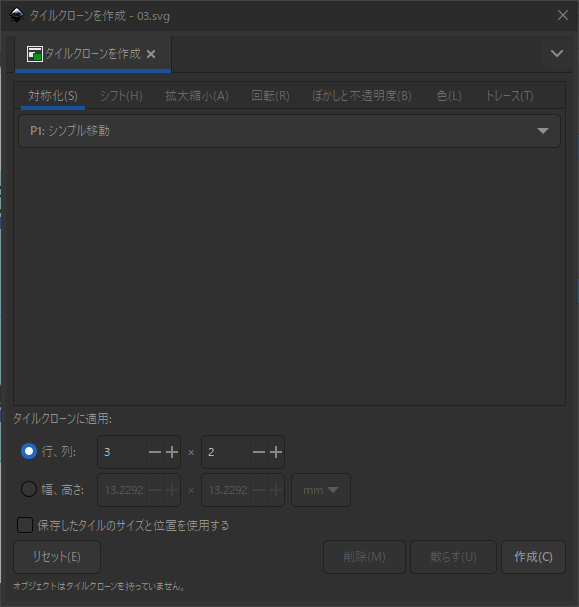
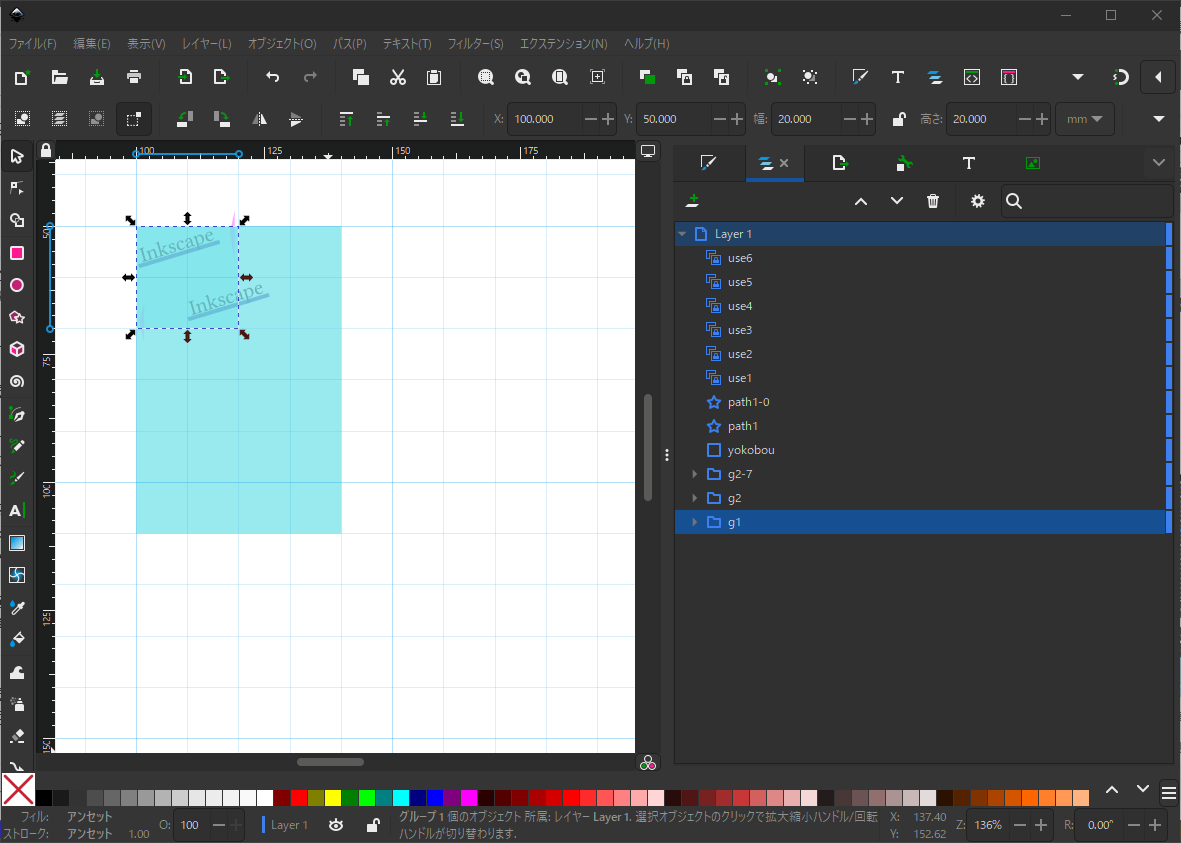
画像のクリップのクローンを作って、水平方向と垂直方向に反転させてみました。
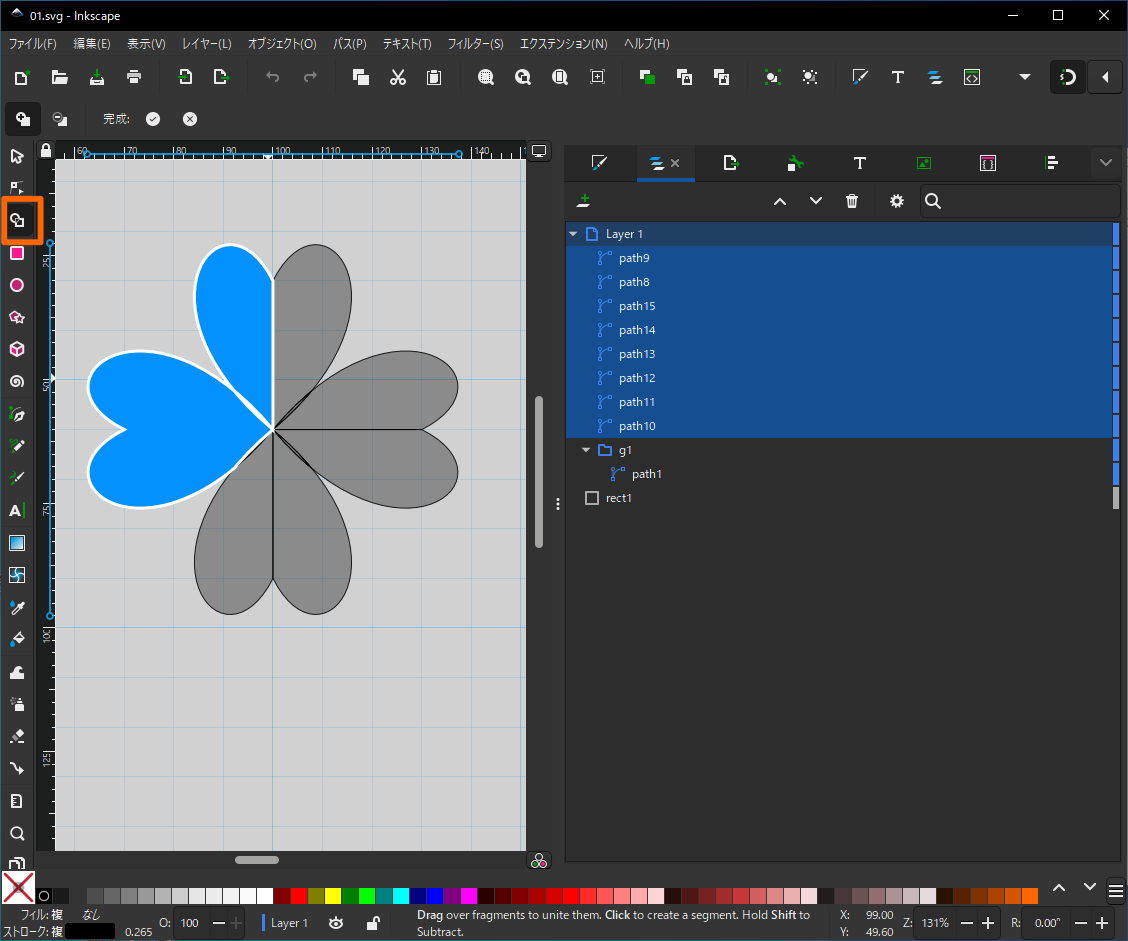
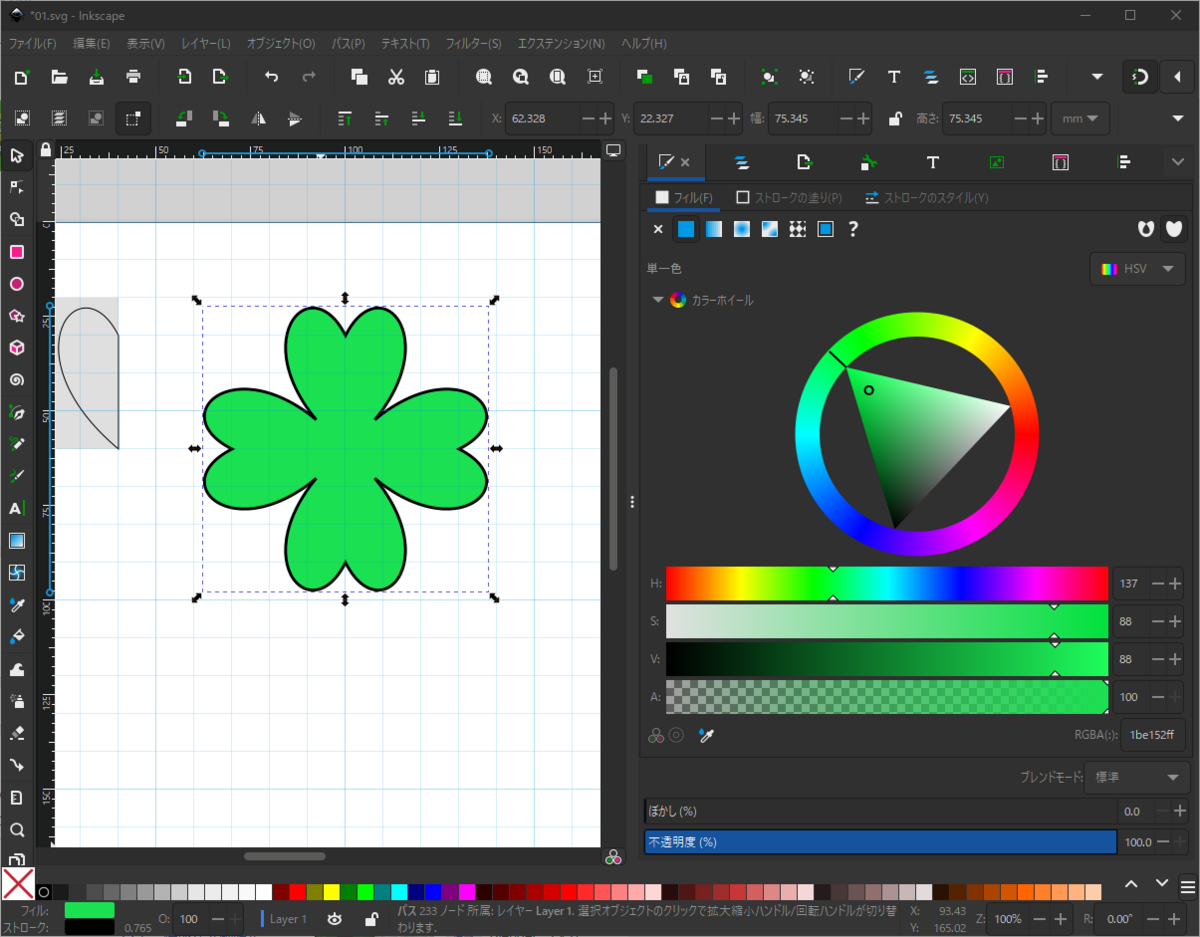
 これだけでは何ですので、「オブジェクトー変形」を選択して
これだけでは何ですので、「オブジェクトー変形」を選択して
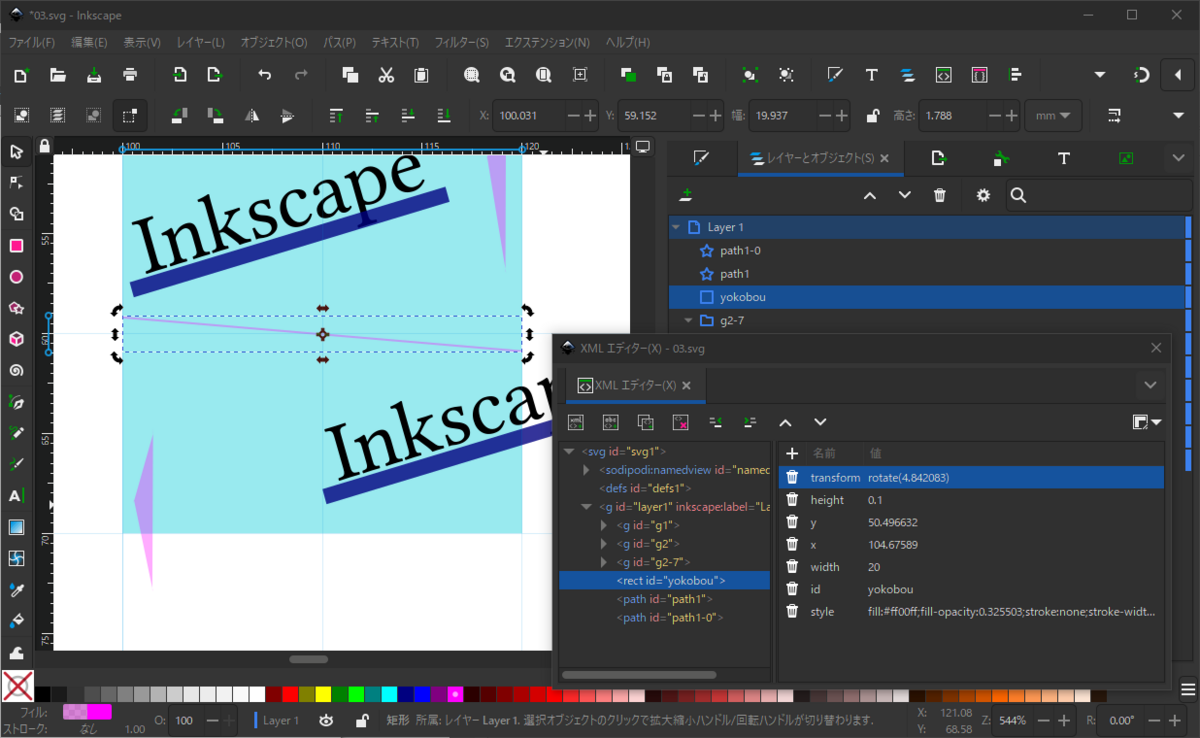
 「回転ー45度」と「回転ーマイナス45度」を行いました。
「回転ー45度」と「回転ーマイナス45度」を行いました。
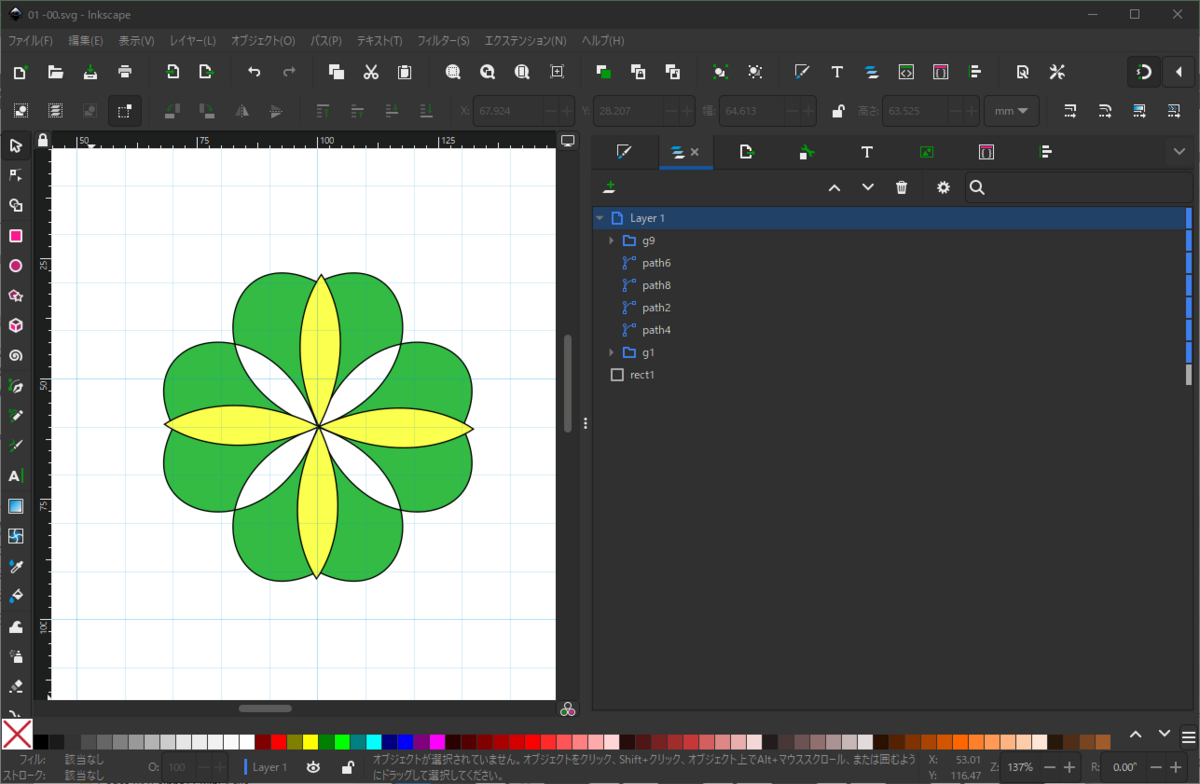
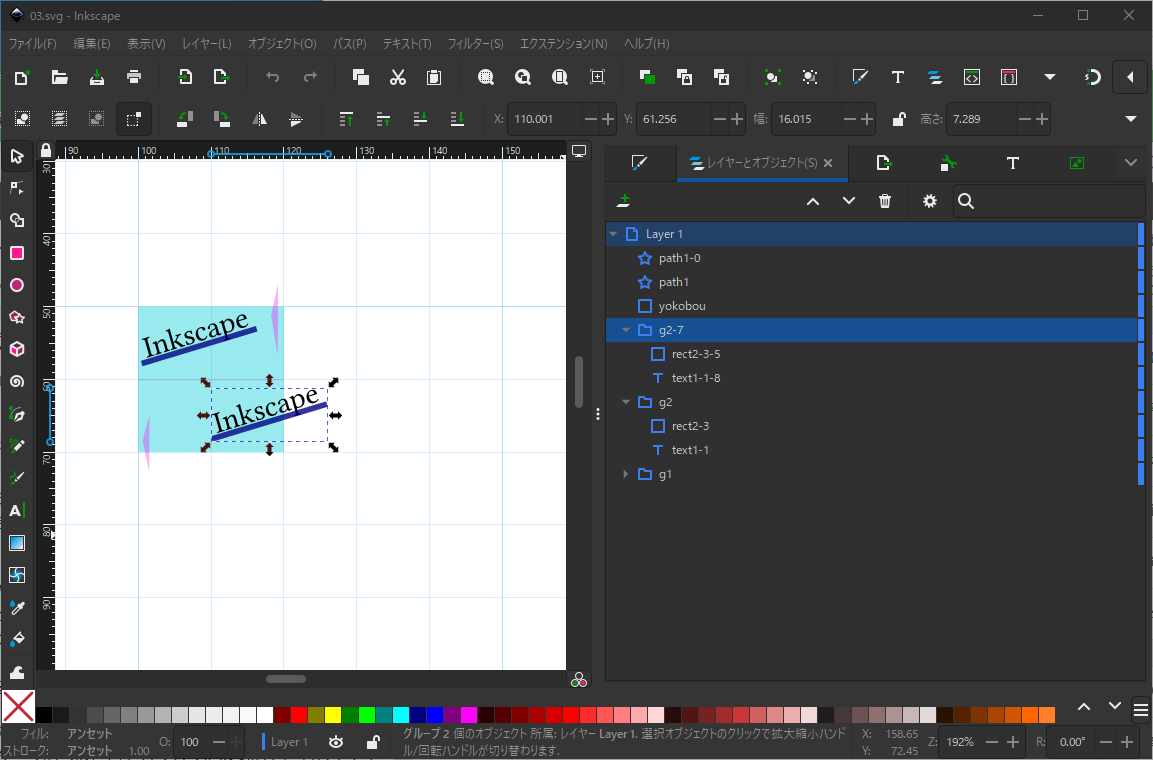
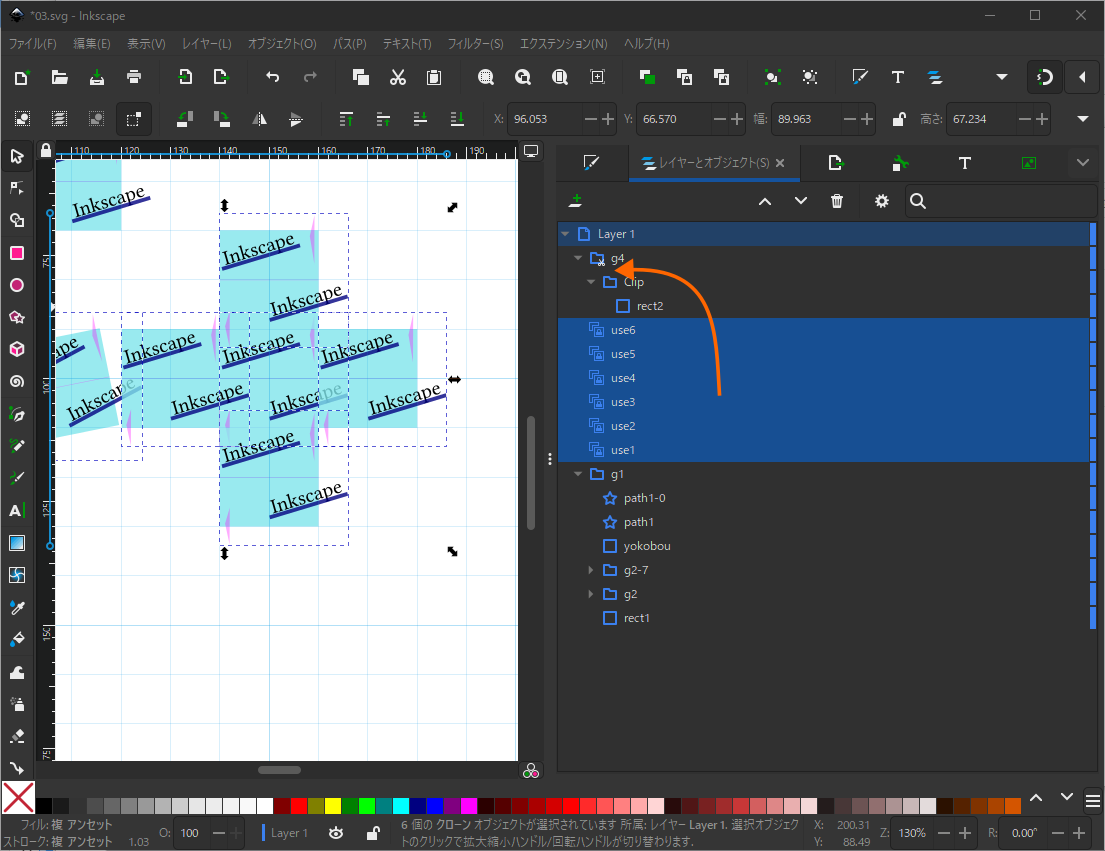
 斜めになったところで、万華鏡みたいに並べてみました。 オリジナルの画像をドラックすると本当の万華鏡みたいに動いて楽しいです。
斜めになったところで、万華鏡みたいに並べてみました。 オリジナルの画像をドラックすると本当の万華鏡みたいに動いて楽しいです。
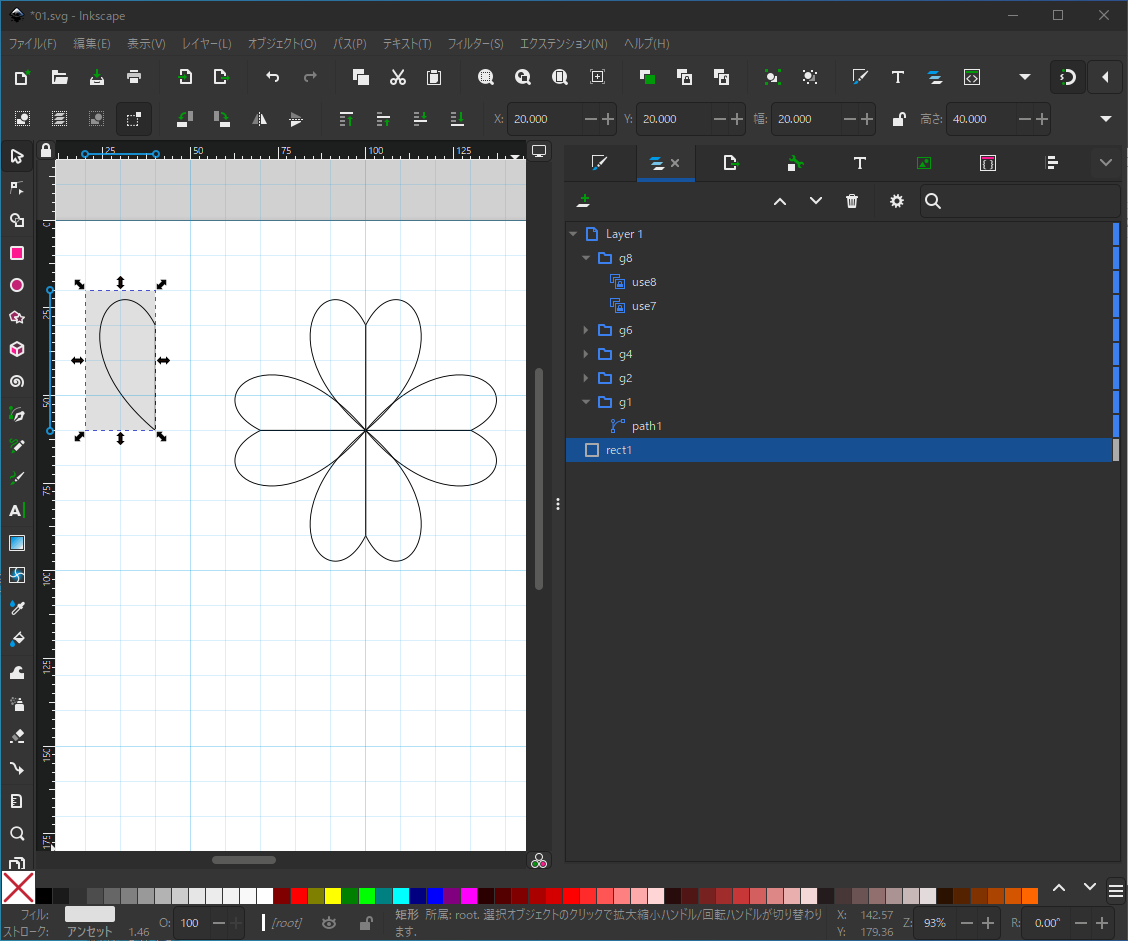
ところで「Clip」フォルダに入れたオブジェクトを不可視にすると(上の画像では「rect1」を不可視にしてます)、そのオブジェクトもクリップから外れます。画像のクリップから四角い部分が無くなっているのが分かると思います。もちろん不可視を外すと元に戻ります。ちょっと感動
5. クリップ無しで手軽に切り取る方法(エクスポートの場合限定)
エクスポートの場合限定になりますが、範囲を指定するだけで手軽に切り抜く方法も有ります。
 一例で、丸を3つ重ねたものの中央部だけをpng画像にしたい場合です。
一例で、丸を3つ重ねたものの中央部だけをpng画像にしたい場合です。
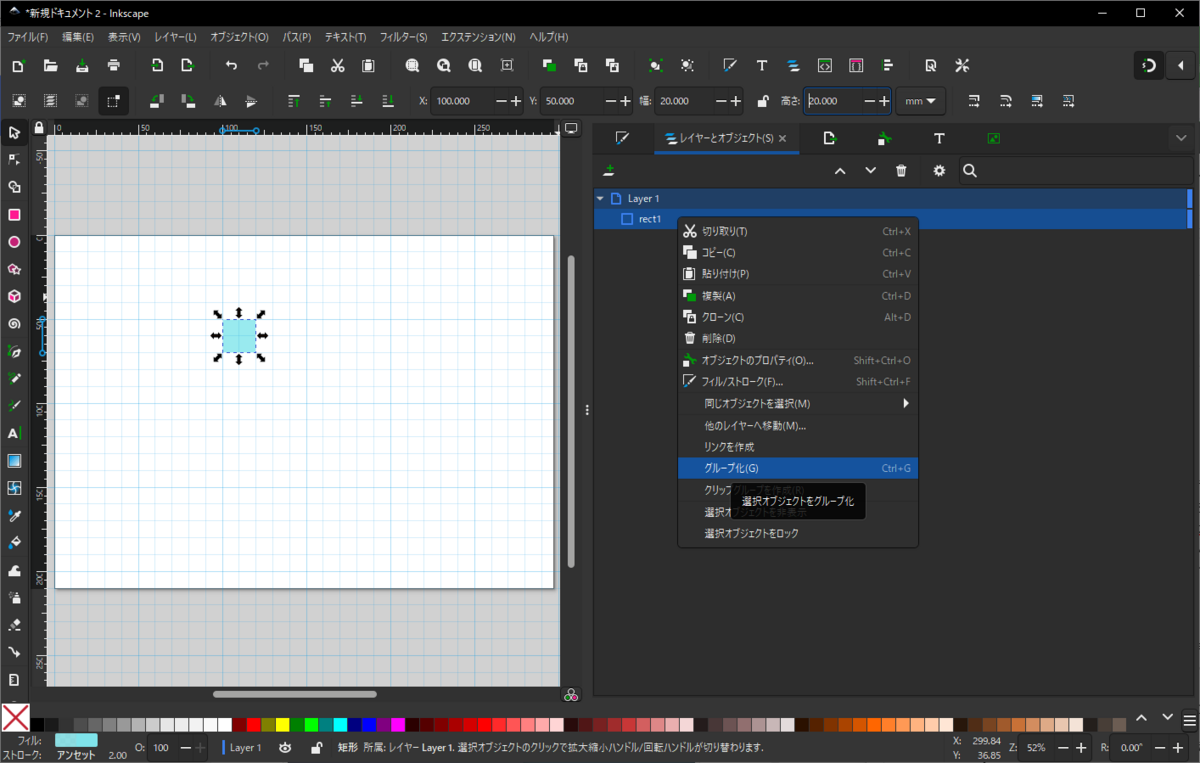
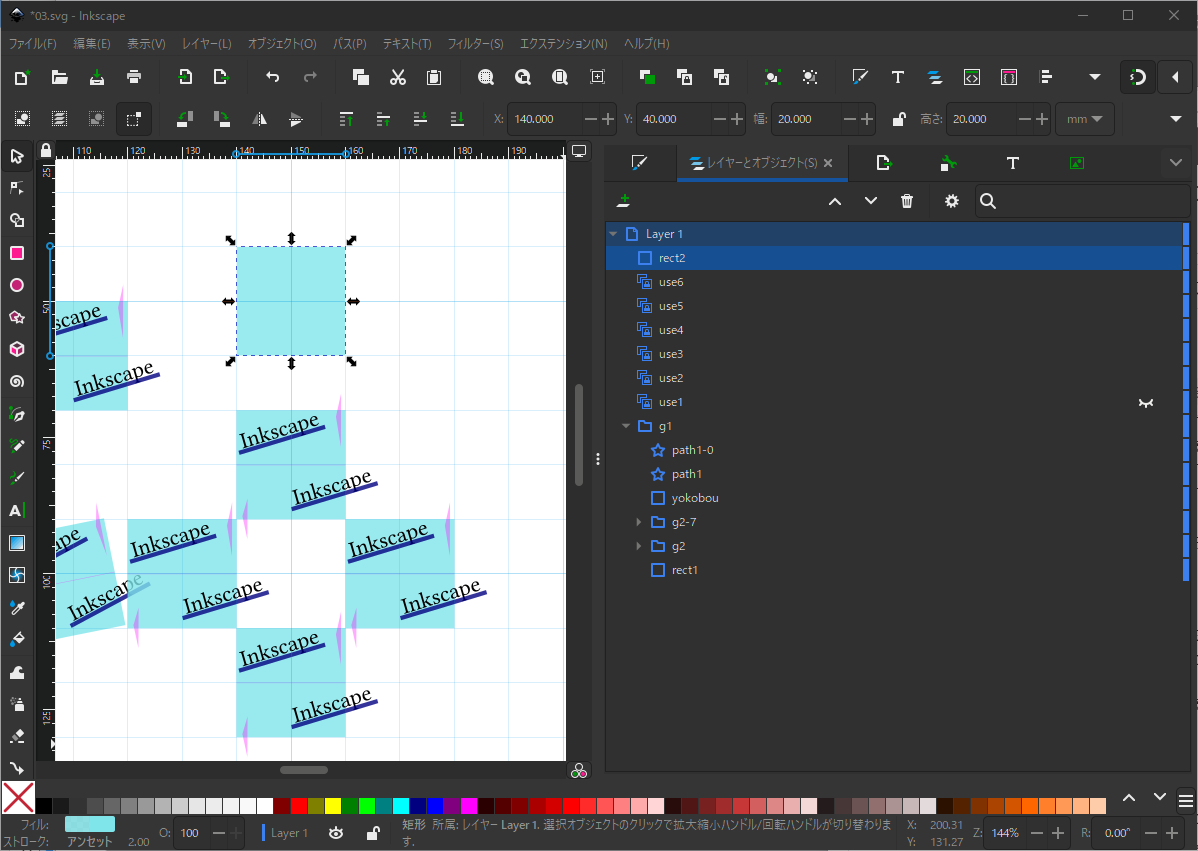
切り取る範囲に合わせ矩形を追加します。(「レイヤーとオブジェクト」画面のrect2)
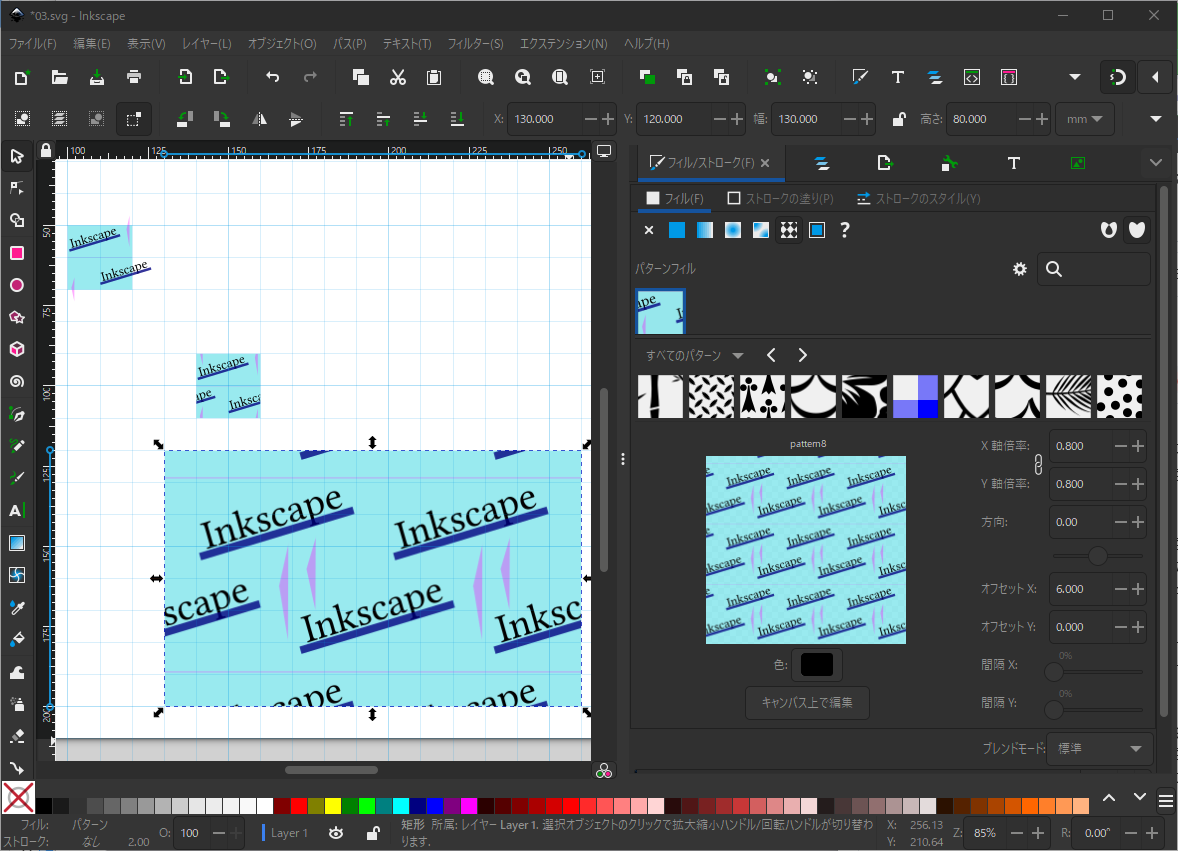
今回は枠線を付けたくなかったので、フィル、ストロークとも「なし」にしておきます。
この矩形を選択した状態で、画面上の「エクスポートダイアログ」を開きます。
 右側にプレビューが出ますので確認します。上の画面でサイズやDPIの変更もできます。
右側にプレビューが出ますので確認します。上の画面でサイズやDPIの変更もできます。
問題なかったら保存先のフォルダを選択、ファイル名を設定します。終わったら下にある「エクスポート」ボタンを押下します。特にメッセージ等は出ませんので、フォルダを開いて保存されていることを確認します。
ワンポイントの画像なんかを作るのに便利です。
以上です。